Date: 2024
AI Synthisizer
My remit covered everything from initial concept sketches to high-fidelity prototypes and interactive animations. The goal was to transform a basic Juce component set into an inviting, intuitive interface that leverages AI driven synthesis without overwhelming users. All visual assets, layout explorations, prototype interactions, and animations were designed, illustrated, and animated by me in Figma and Spline.
Concept and sketches
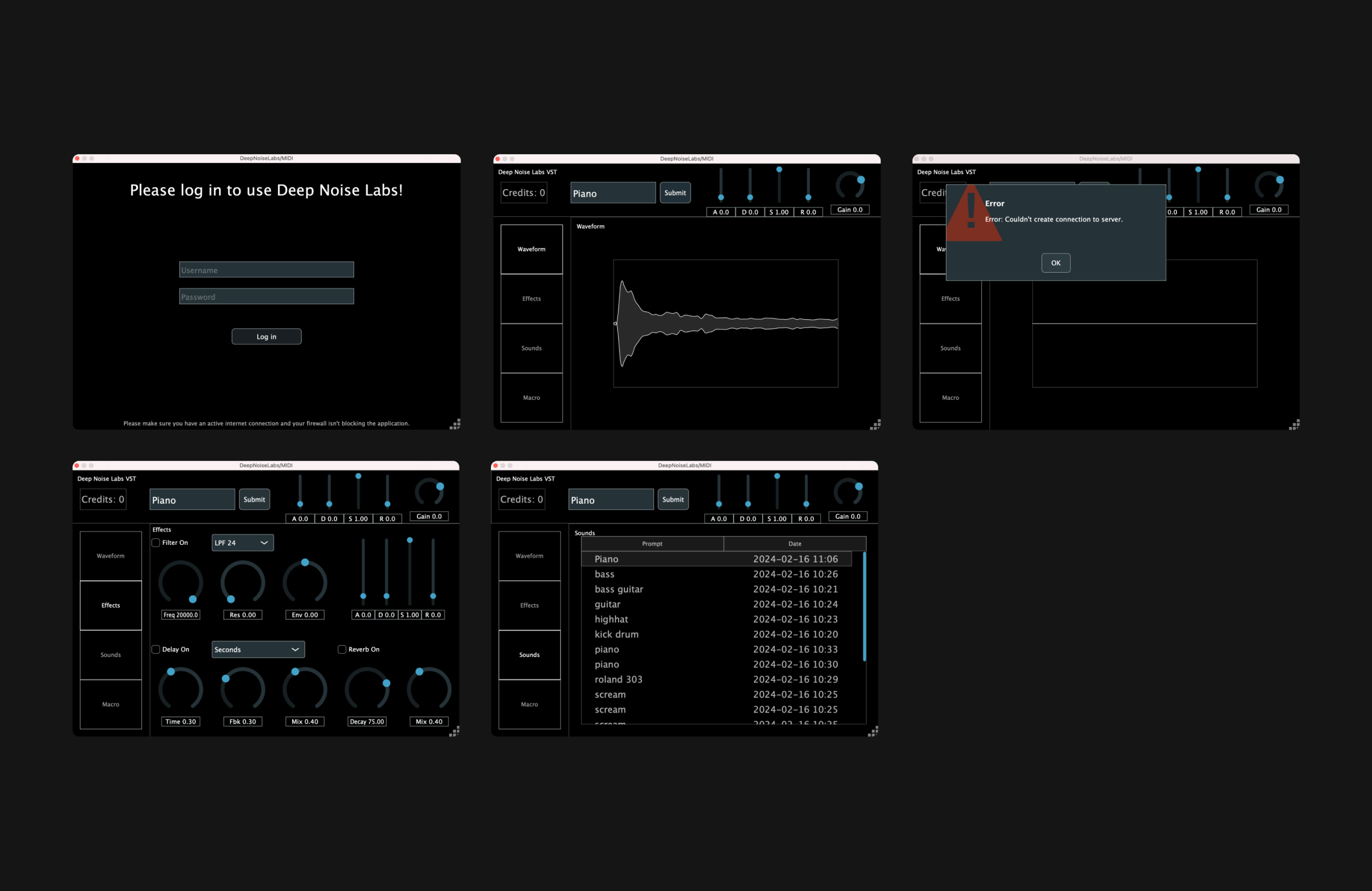
The development team delivered a functional baseline built with off the shelf JUCE UI components: generic sliders, knobs, and default fonts on a neutral background. While fully operational, this prototype lacked visual hierarchy, brand character, and clear affordances for key controls. It served as a functional proof of concept but offered little guidance or delight for end users.
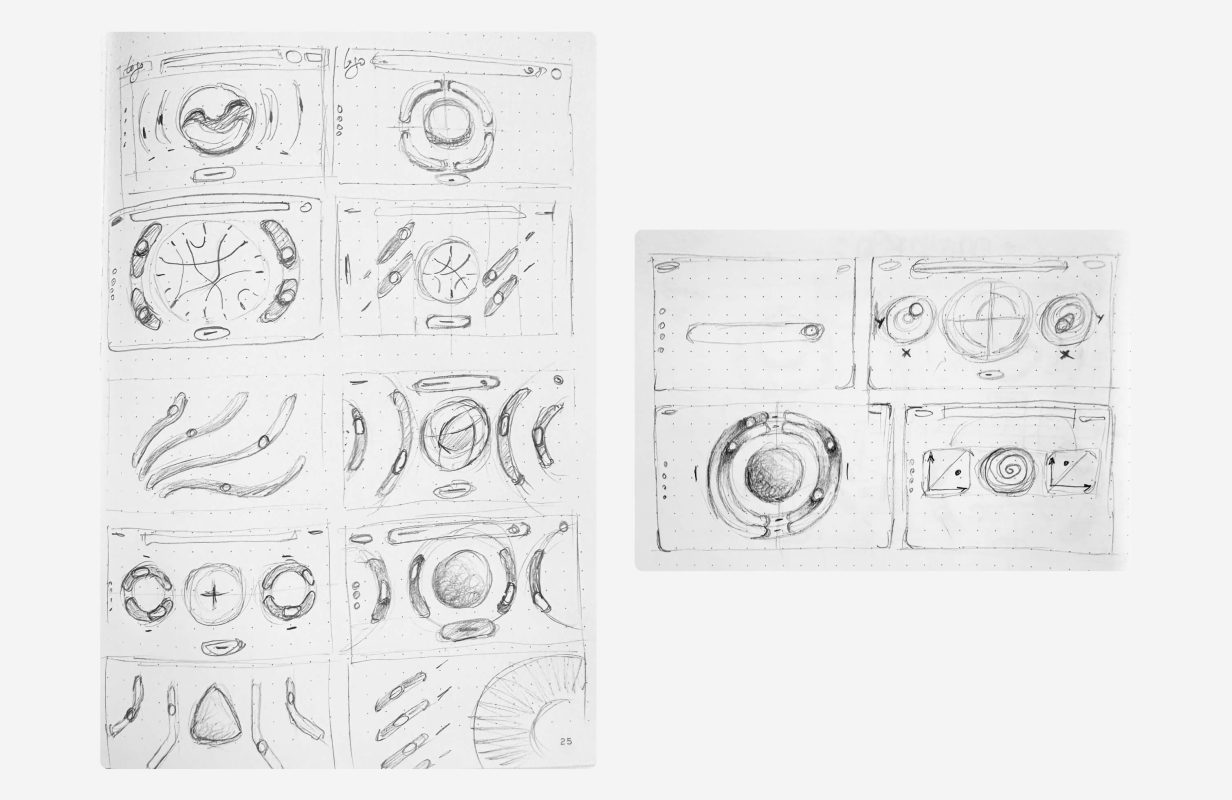
I began with hand drawn pencil sketches to explore user workflows and parameter groupings. These sketches laid the groundwork for digital mockups by clarifying functional priorities and user journeys.
In Figma, I translated paper concepts into high-fidelity wireframes, testing typography, color palettes, iconography, and spacing. I explored both light and dark themes, comparing contrast ratios and legibility. I also prototyped initial microinteractions, like toggle switches and modal overlays, to preview real time behavior.
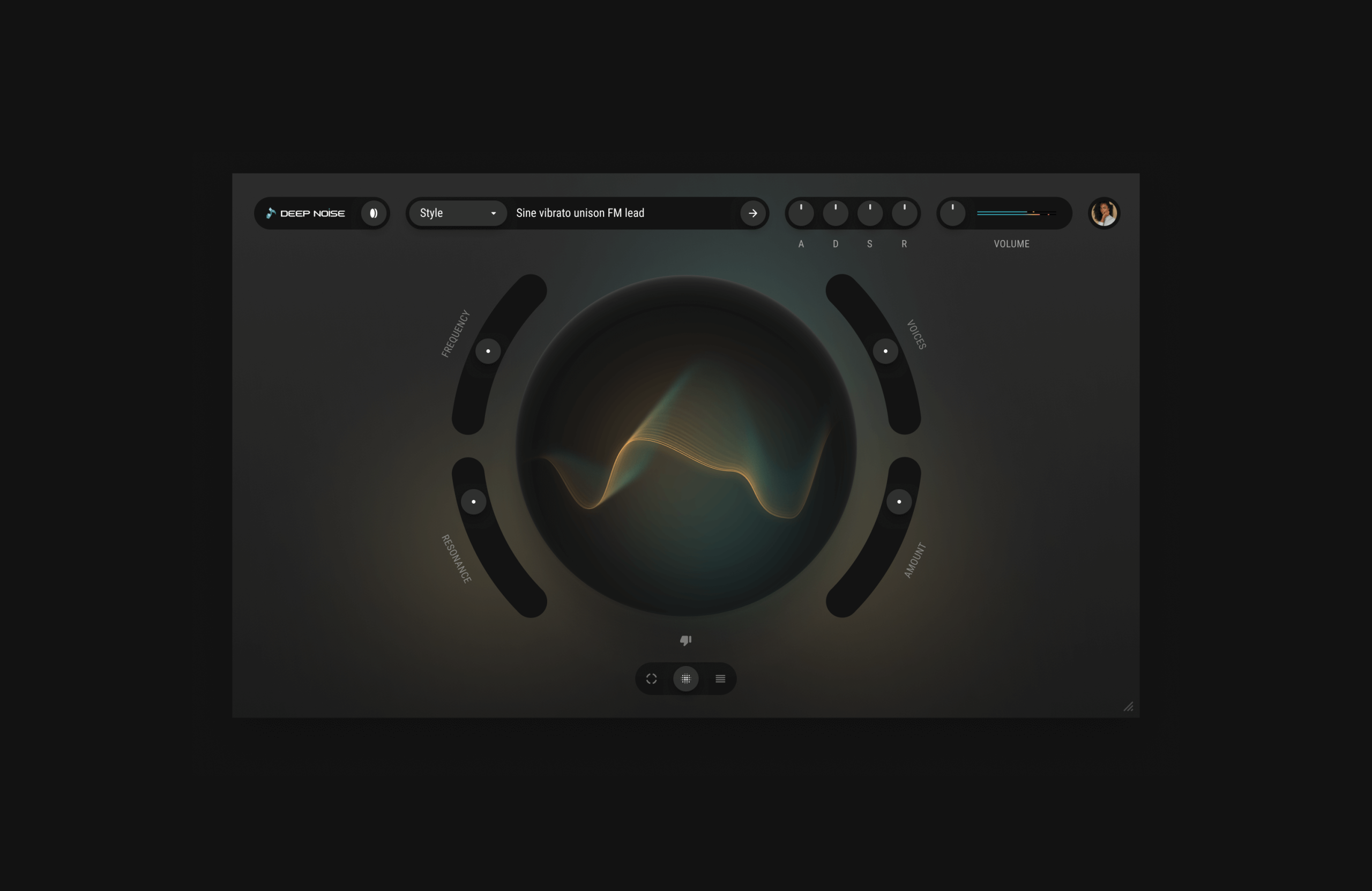
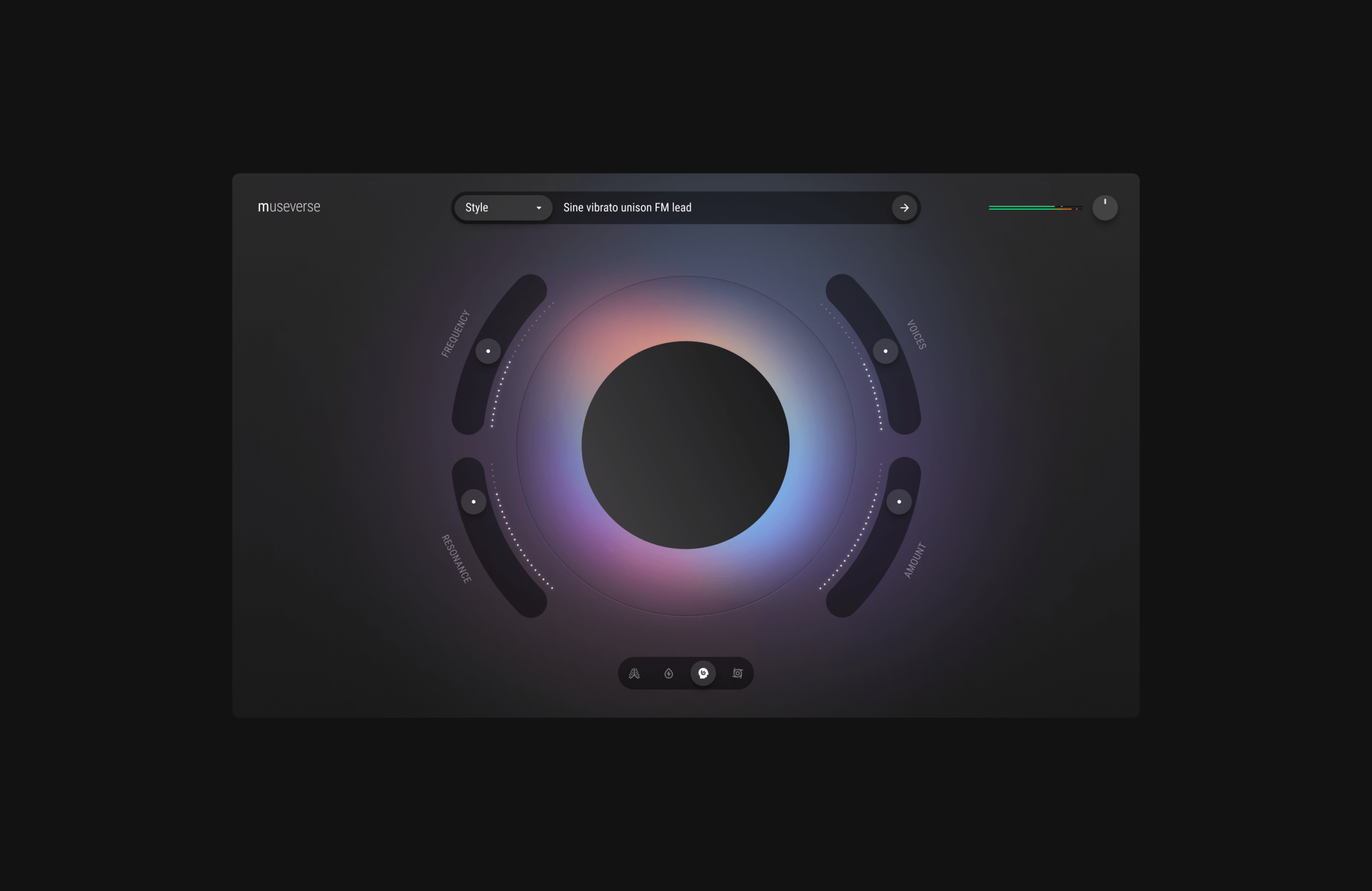
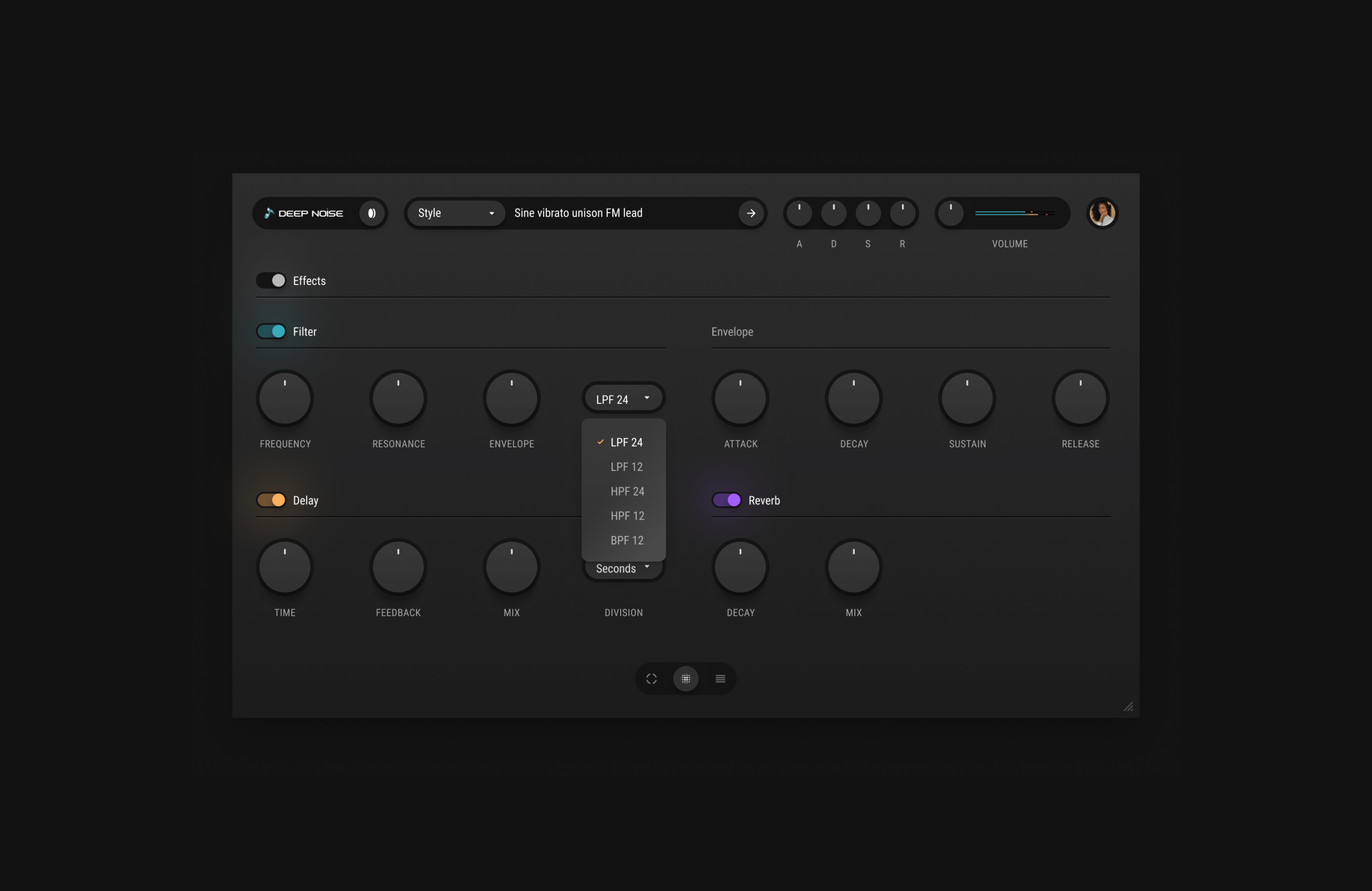
Final design mockups
Animations
I created a smooth, dynamic loading sequence in Figma to reassure users during plugin initialization and while they wait for the AI to generate synth sounds and presets.
AI Synth – Loading animation
A live waveform and spectral animation was integrated into the mockup to give real time feedback on audio input, helping users see the direct impact of parameter adjustments.
AI Synth – Sound visualisation idea
Even though I’m not a 3D expert, I jumped into Spline to experiment with audio reactive animation. I wanted to give developers a clear visual guide and, in a way, raise the bar with a fresh, modern look that goes beyond the usual UX UI work.
AI Synth – Sound visualisation another idea
The evolution from simple sketches to detailed mockups demonstrates a commitment to problem-solving and consistent design language across all screens. Through methodical refinement and close coordination with developers, each feature achieves both clarity and intuitive usability. To learn how this approach can streamline and elevate your upcoming interface design, feel free to get in touch.