👋 Hello, I’m Nenad Milosevic, a T‑shaped designer specializing in interaction, product and interface design. I focus on audio tools, music production software interfaces, plugin UIs and DAW design. Based in Vienna, Austria.
Latest projects
These are the latest UI design case studies I’ve published.
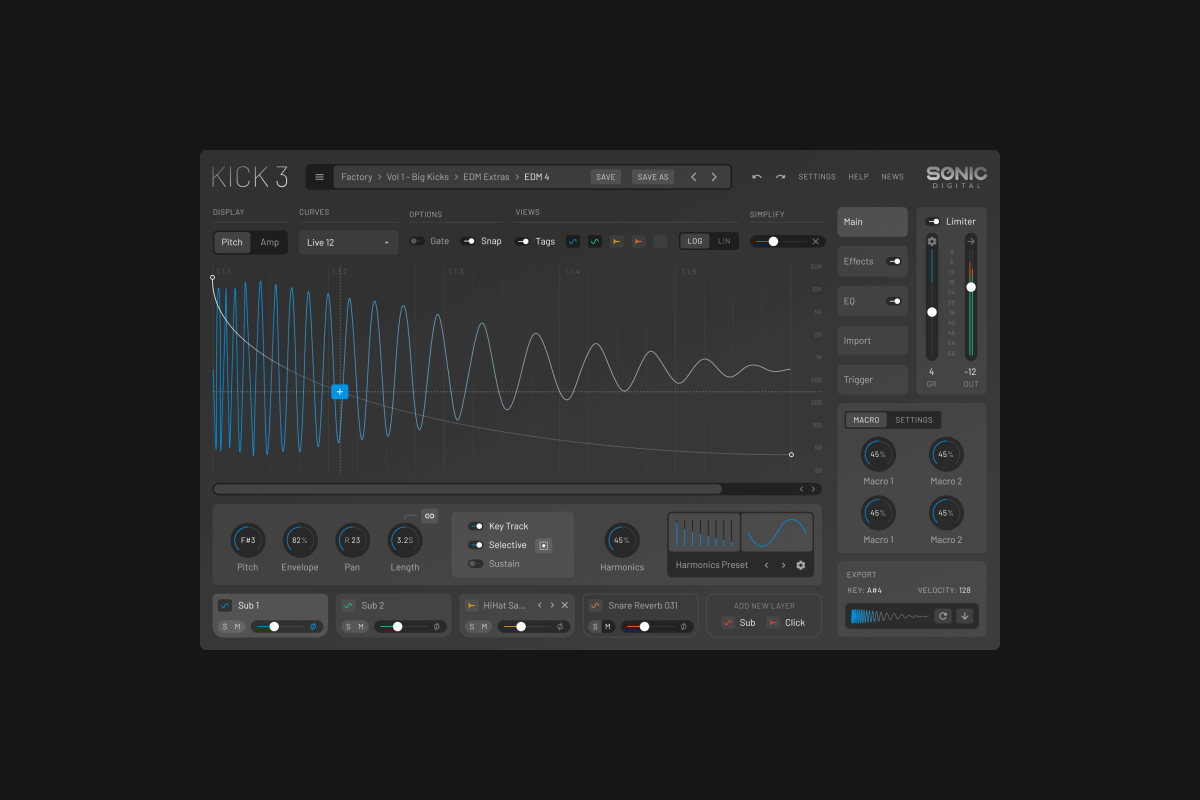
Kick 3
I designed Kick 3’s interface to make importing and analyzing samples effortless; producers can isolate click and sub elements in just a few clicks. By focusing on clear controls, logical workflows, and real time visual feedback, the plugin streamlines kick drum creation without unnecessary complexity.
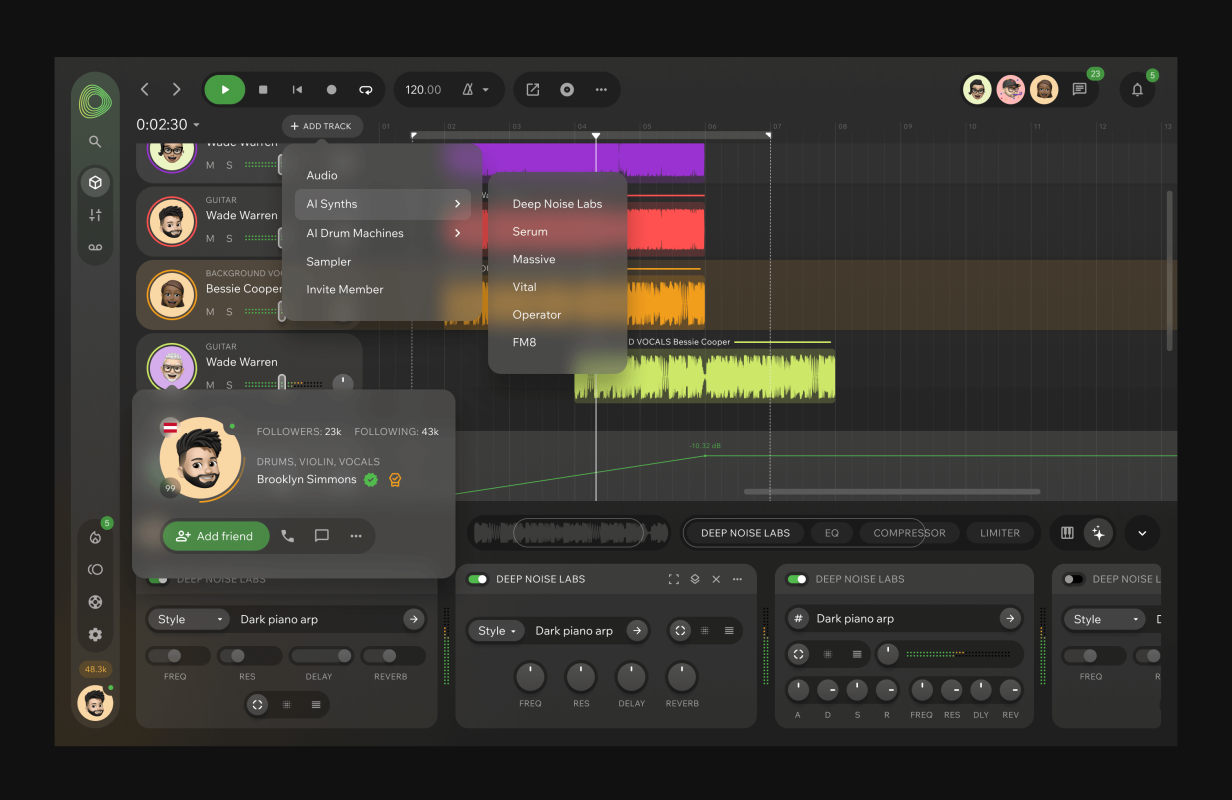
Jam Galaxy
Jam Galaxy is a decentralized, low latency music collaboration platform that enables real time jamming, multitrack recording, and on the fly editing within a web based DAW environment, integrating AI music tools for sound generation and a token based economy with gamified elements to serve casual musicians and stakeholder monetization goals.
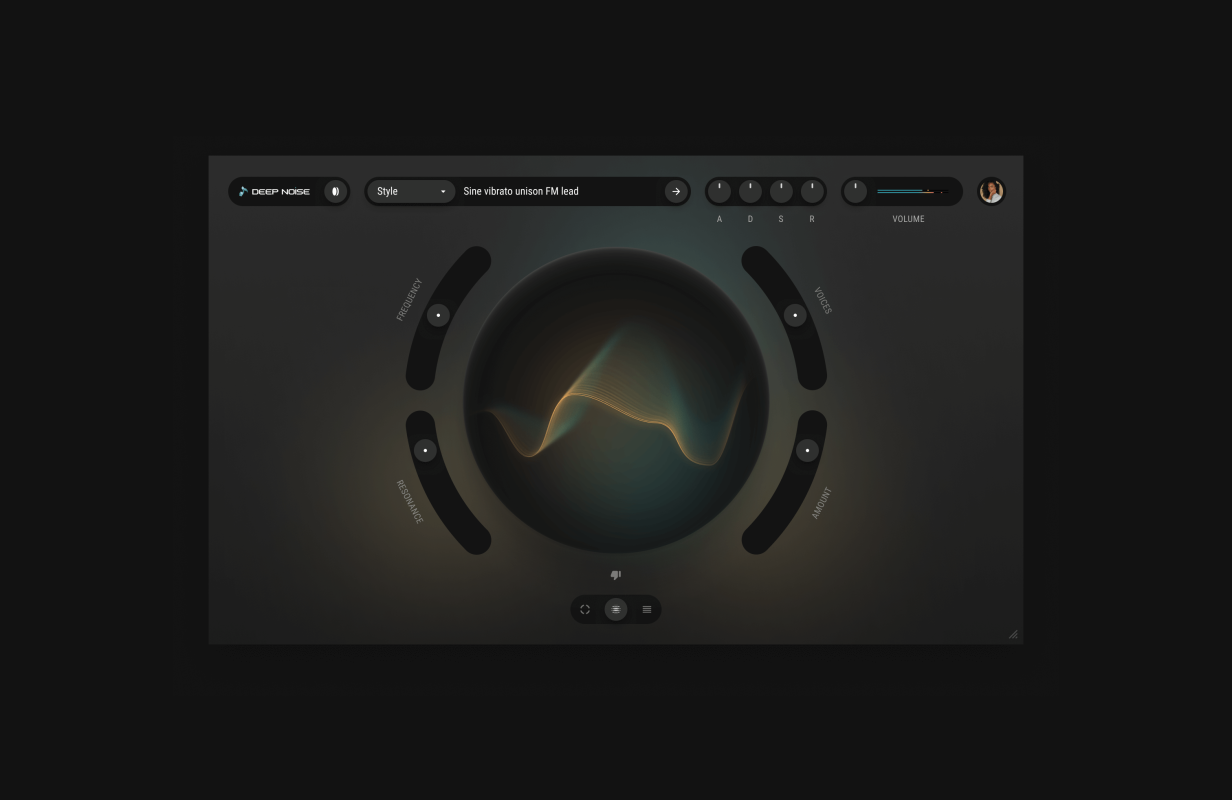
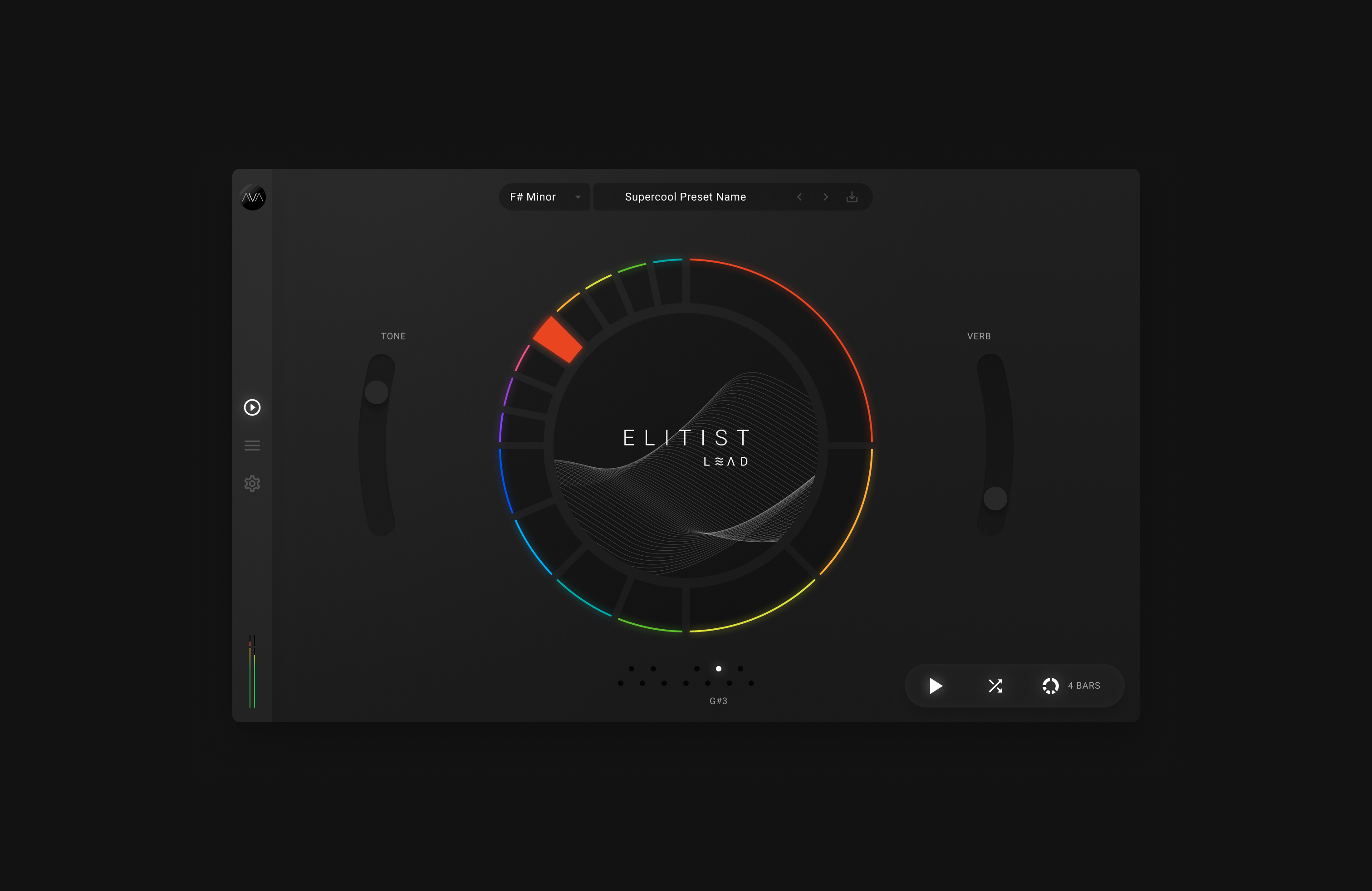
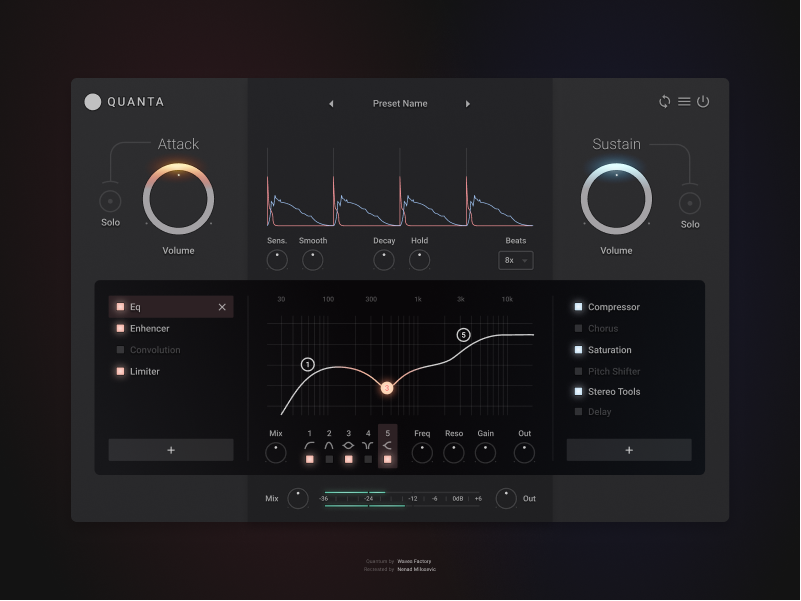
AI Synthesizer
My remit covered everything from initial concept sketches to high-fidelity prototypes and interactive animations. The goal was to transform a basic Juce component set into an inviting, intuitive interface that leverages AI driven synthesis without overwhelming users. All visual assets, layout explorations, prototype interactions, and animations were designed, illustrated, and animated by me in Figma and Spline.
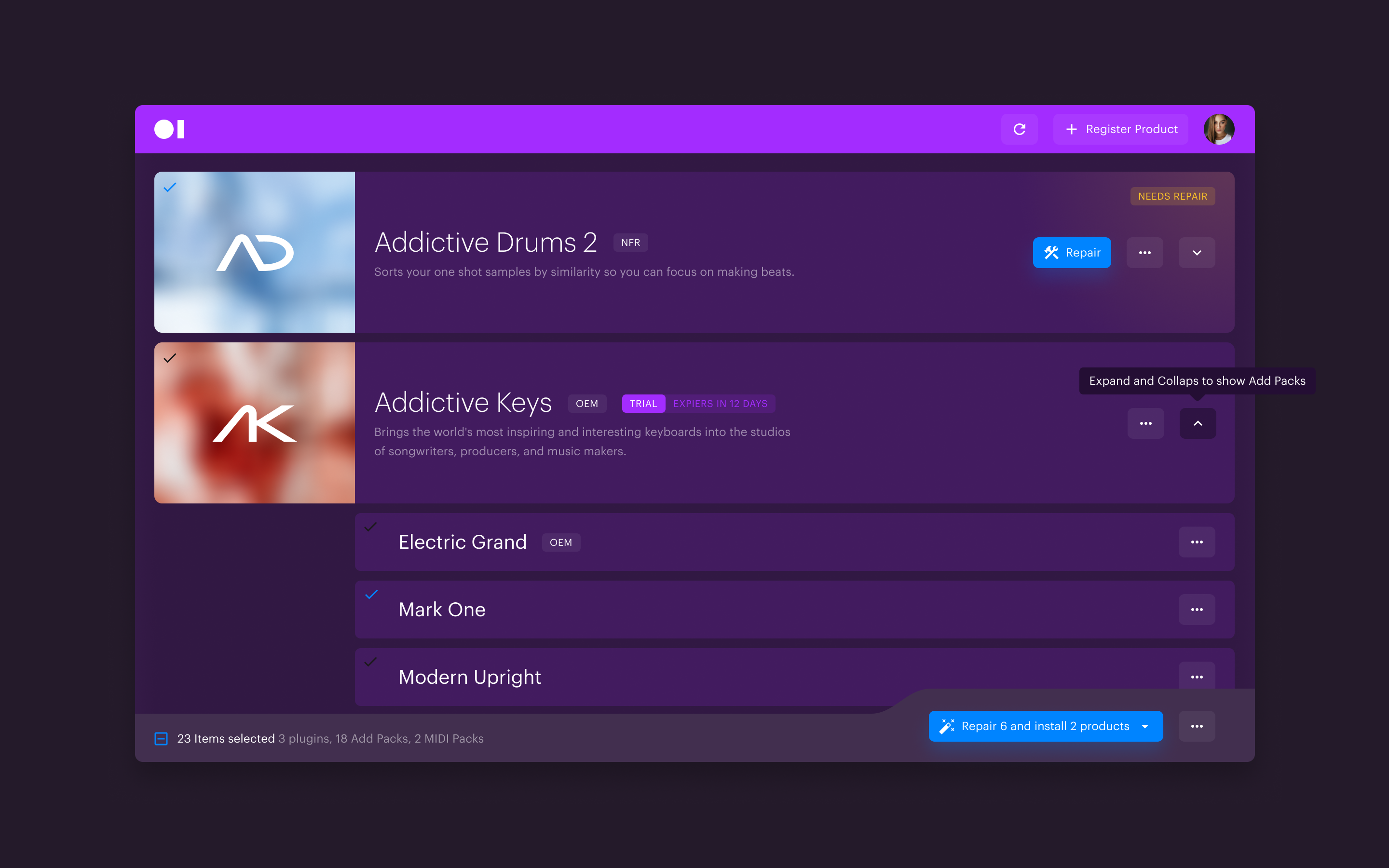
XLN Audio
I led UI design and contributed to interaction design for multiple XLN Audio products: XO, the online installer and the web account portal.
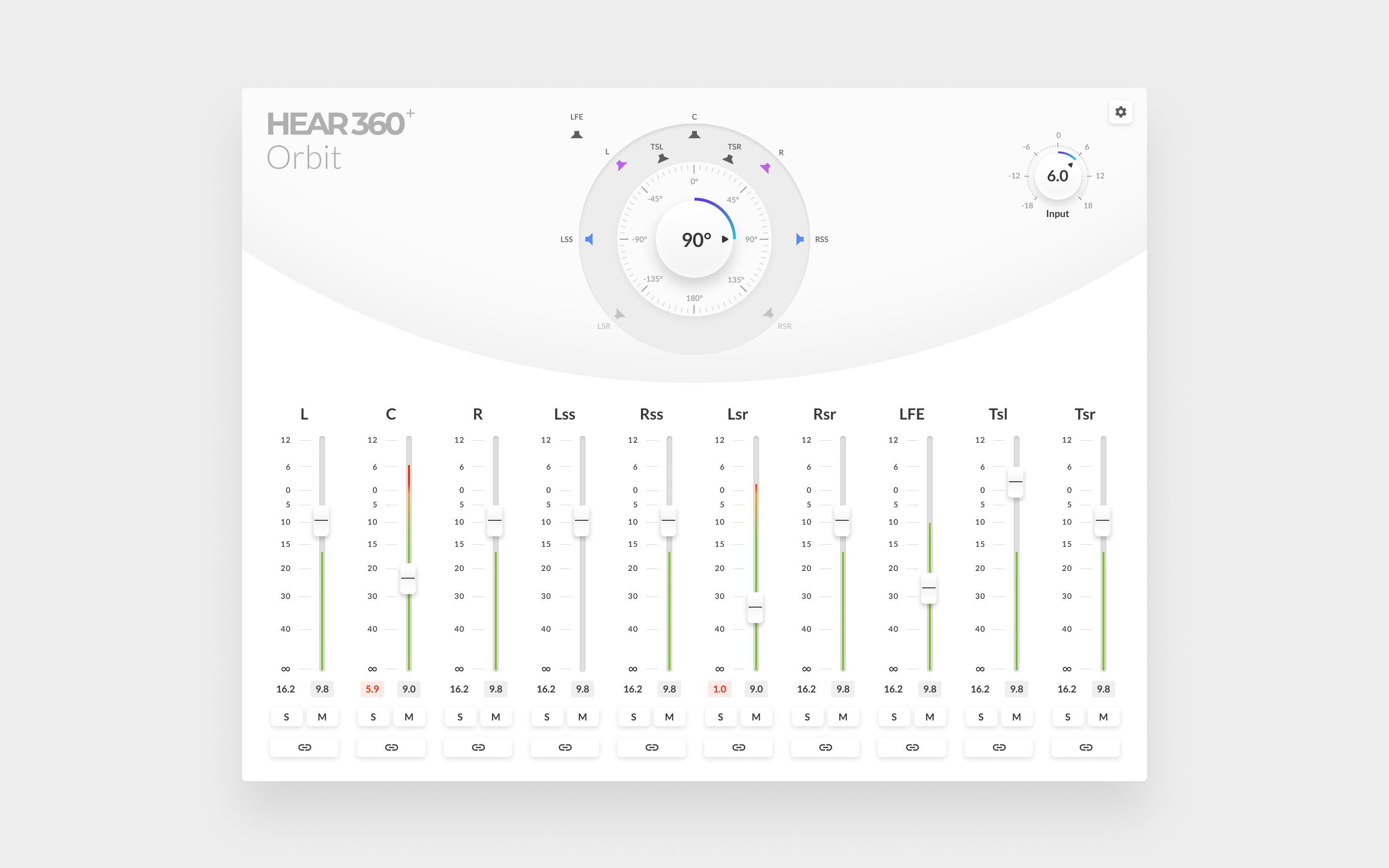
Orbit
Orbit enables surround sound mixers to rotate the spatial image of their mix using a large rotation knob, offering new listening perspectives.
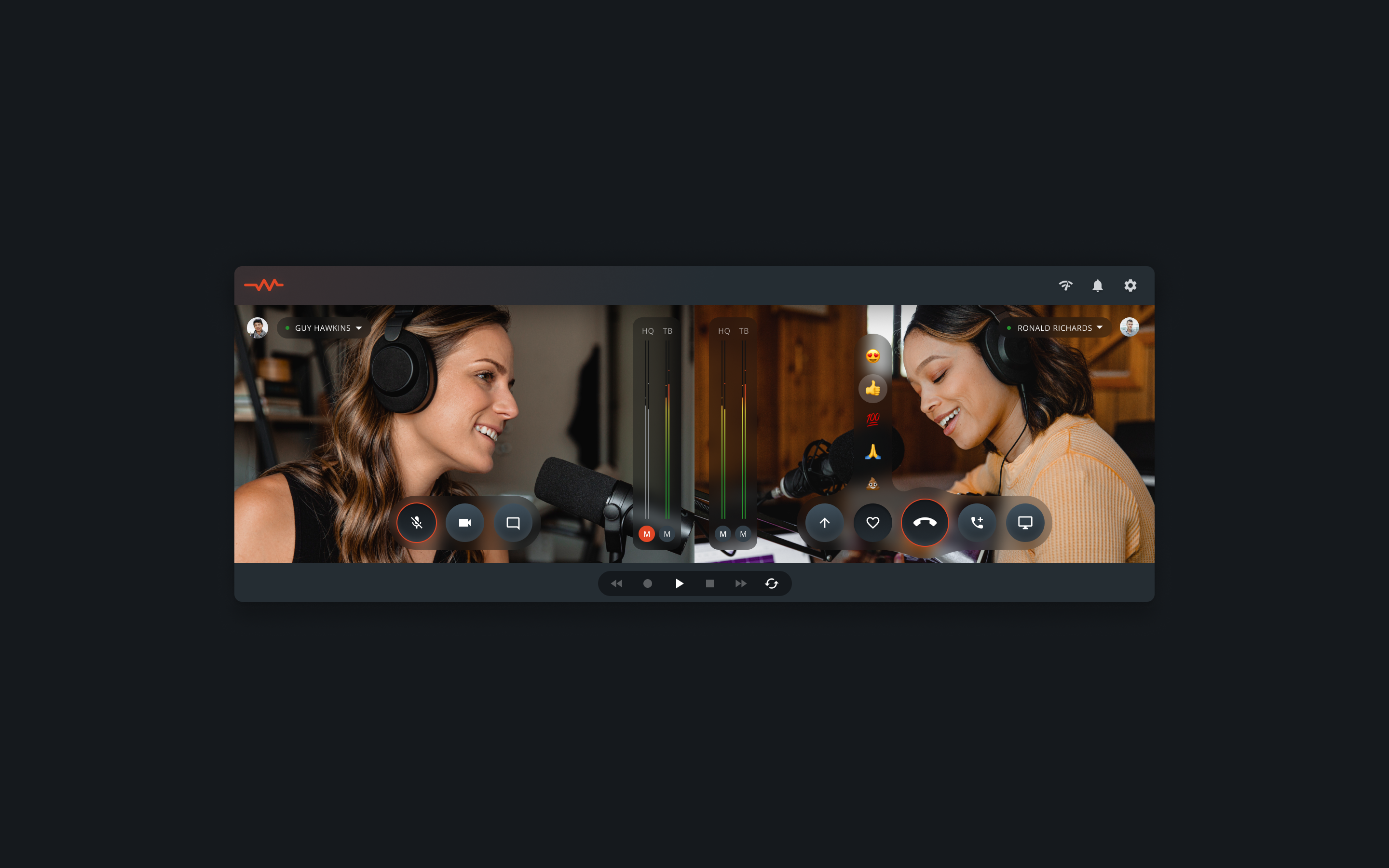
Sessionwire
All‑in‑one professional remote recording platform for musicians and engineers.
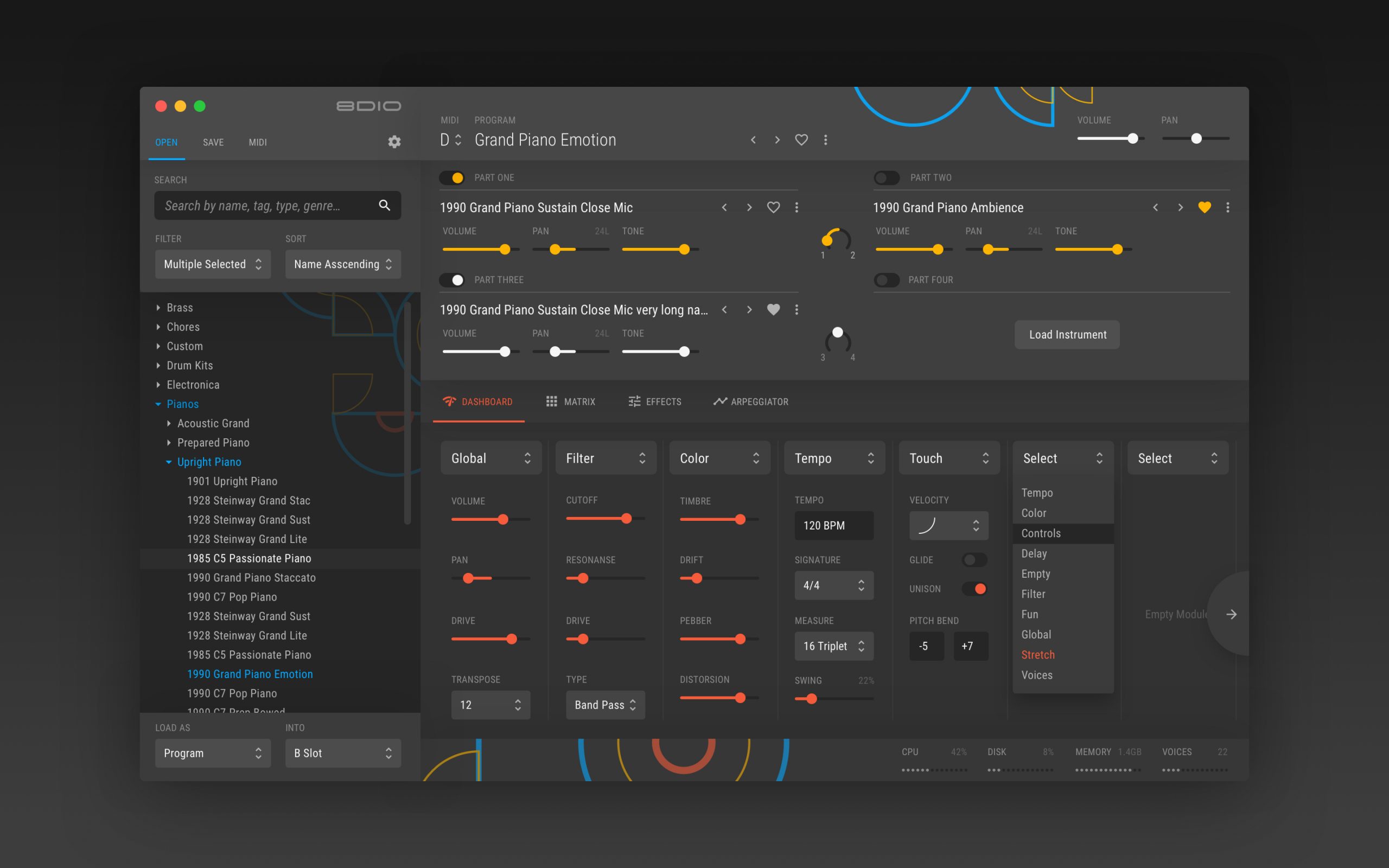
Soundpaint
Soundpaint is a free music instrument technology that offers you the ability to play completely realistic music instruments.
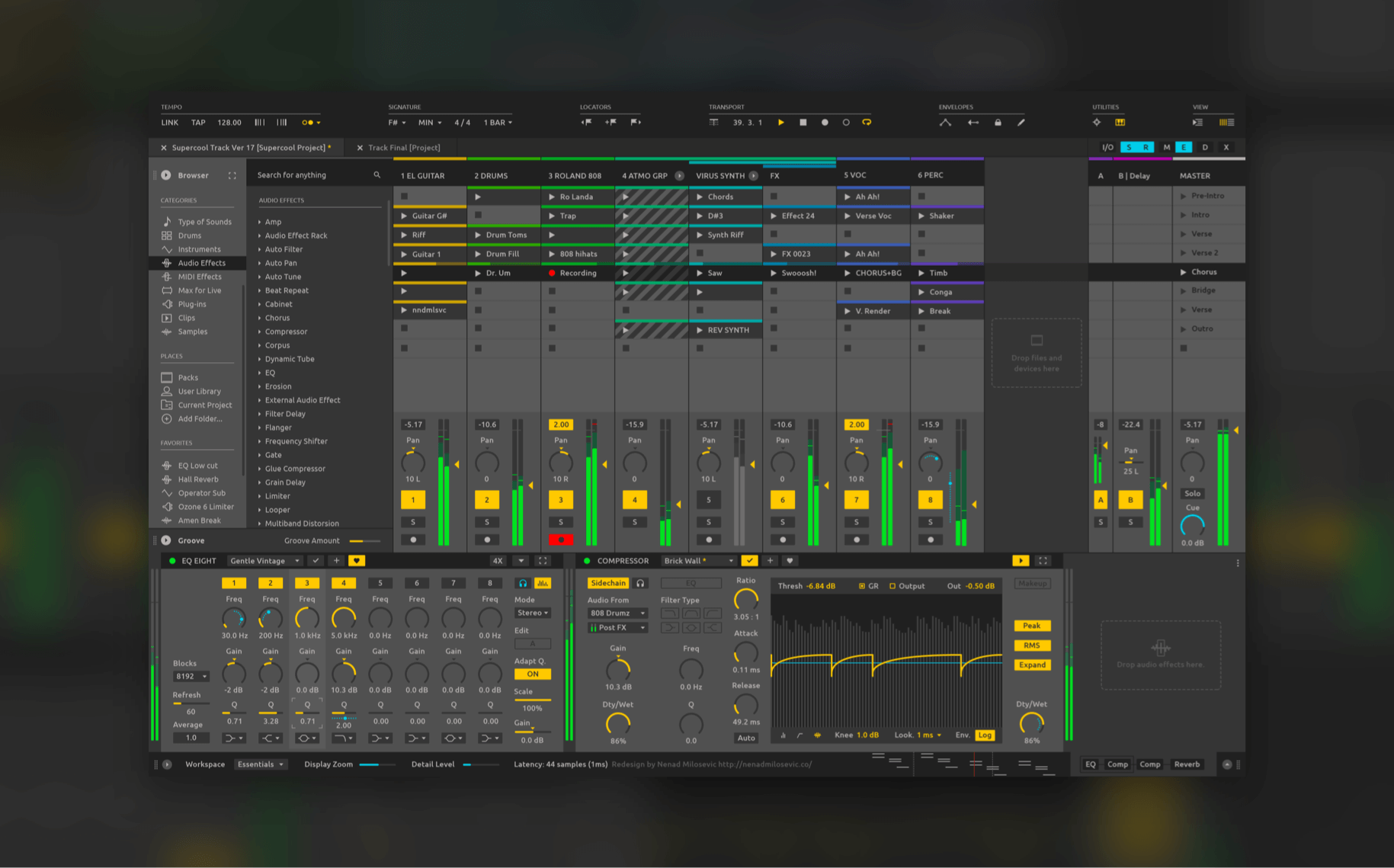
Ableton Live Redesign
An unsolicited redesign of Ableton Live that highlights my interface skills.
Latest shots from Dribbble
From time to time, I post random work on Dribbble. Check it out!
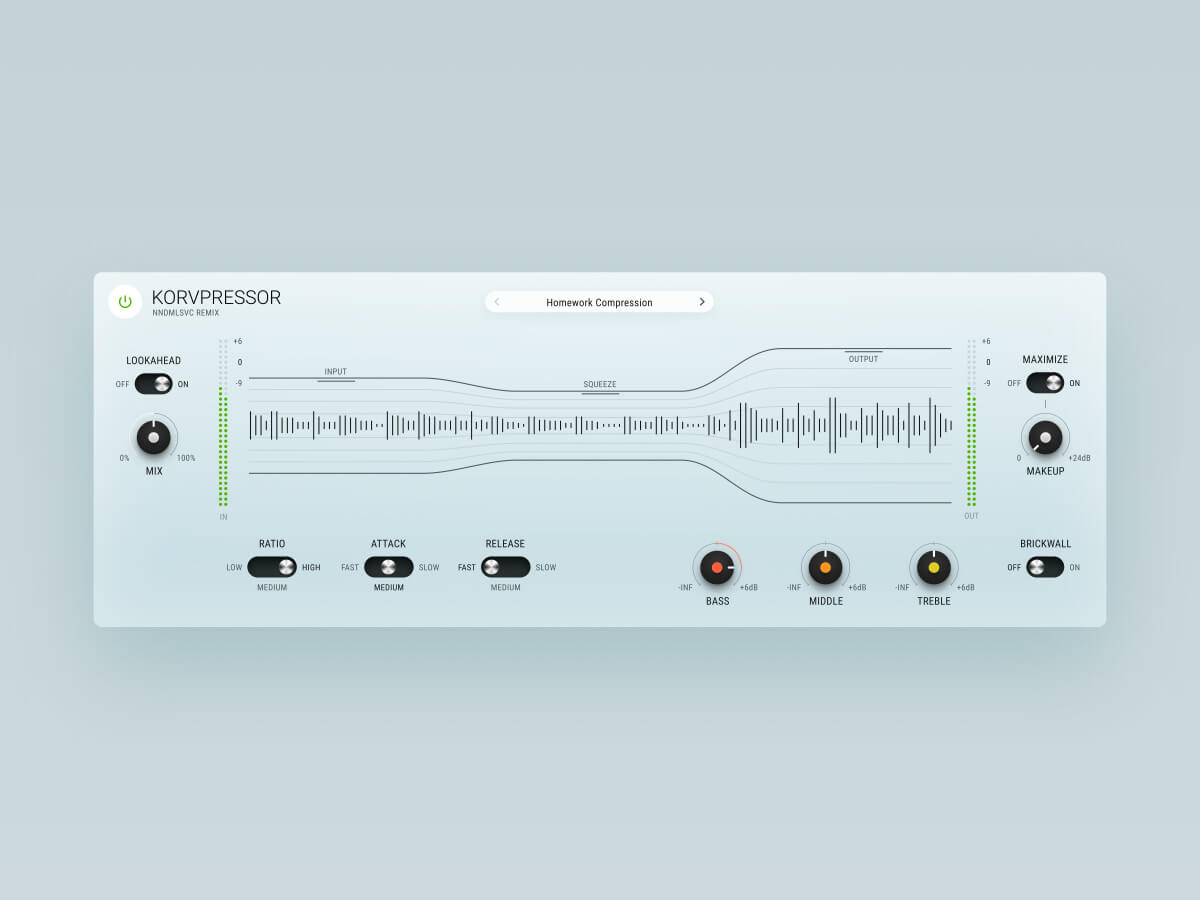
Korvpressor
I recreated Klevgrand’s Korvpressor because I love its design. While it’s not an exact replica, I refined certain details to improve both usability and aesthetics.
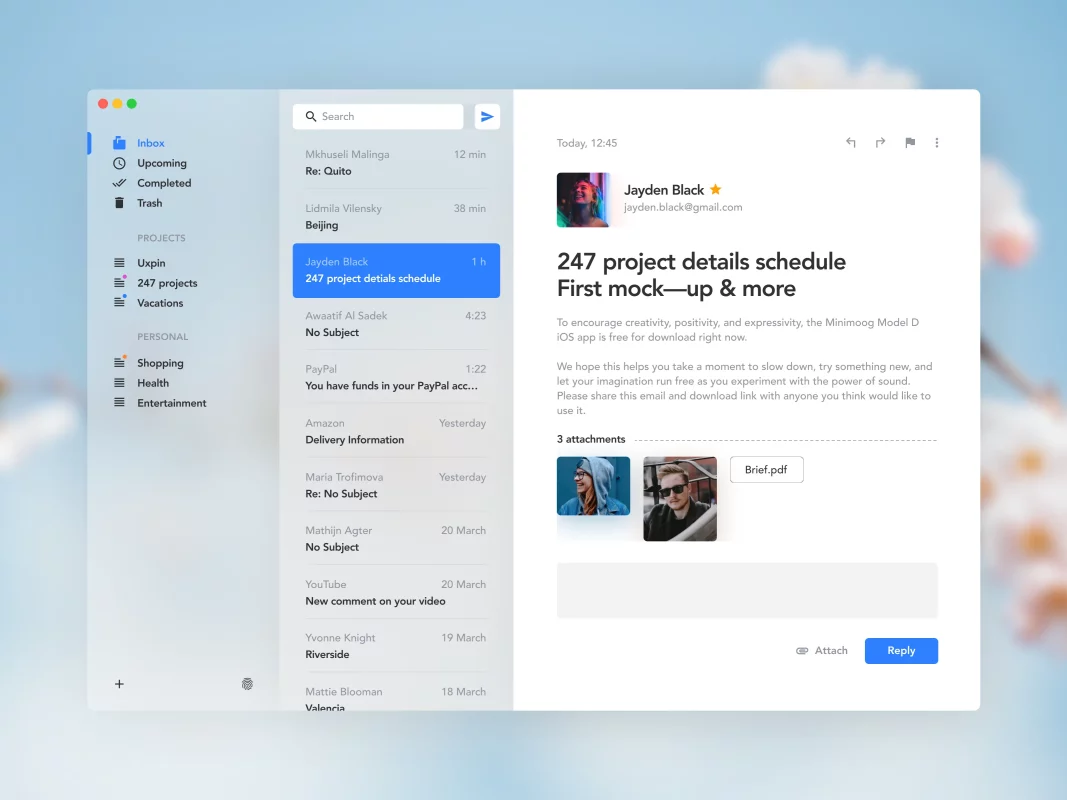
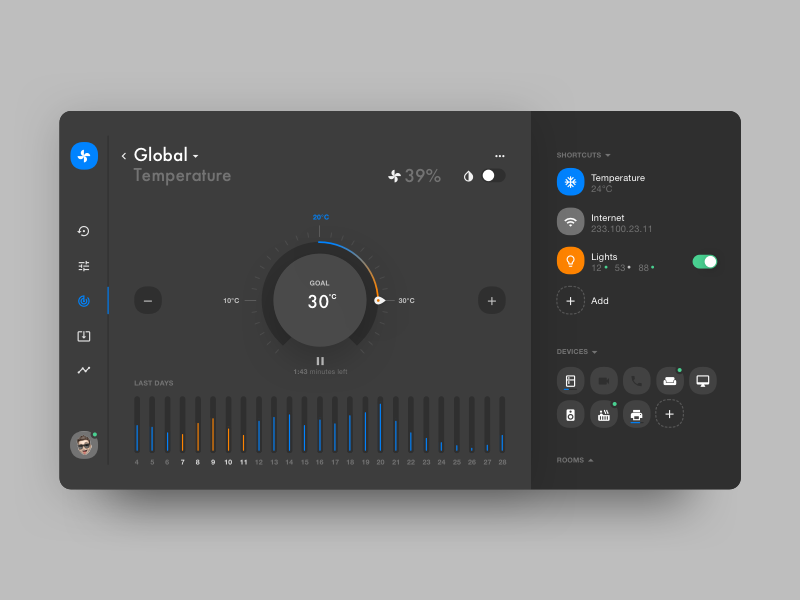
Smart Home App
This Smart Home App rebound was inspired by Michal Parulski. It’s my dark mode version of this beautiful user interface design.
Heterodyne Analyzer
Recreation of the vintage Heterodyne Analyzer Type 2010 from Brüel & Kjær. It’s a vacuum tube amplifier and band pass filter originally built in the 1960s.
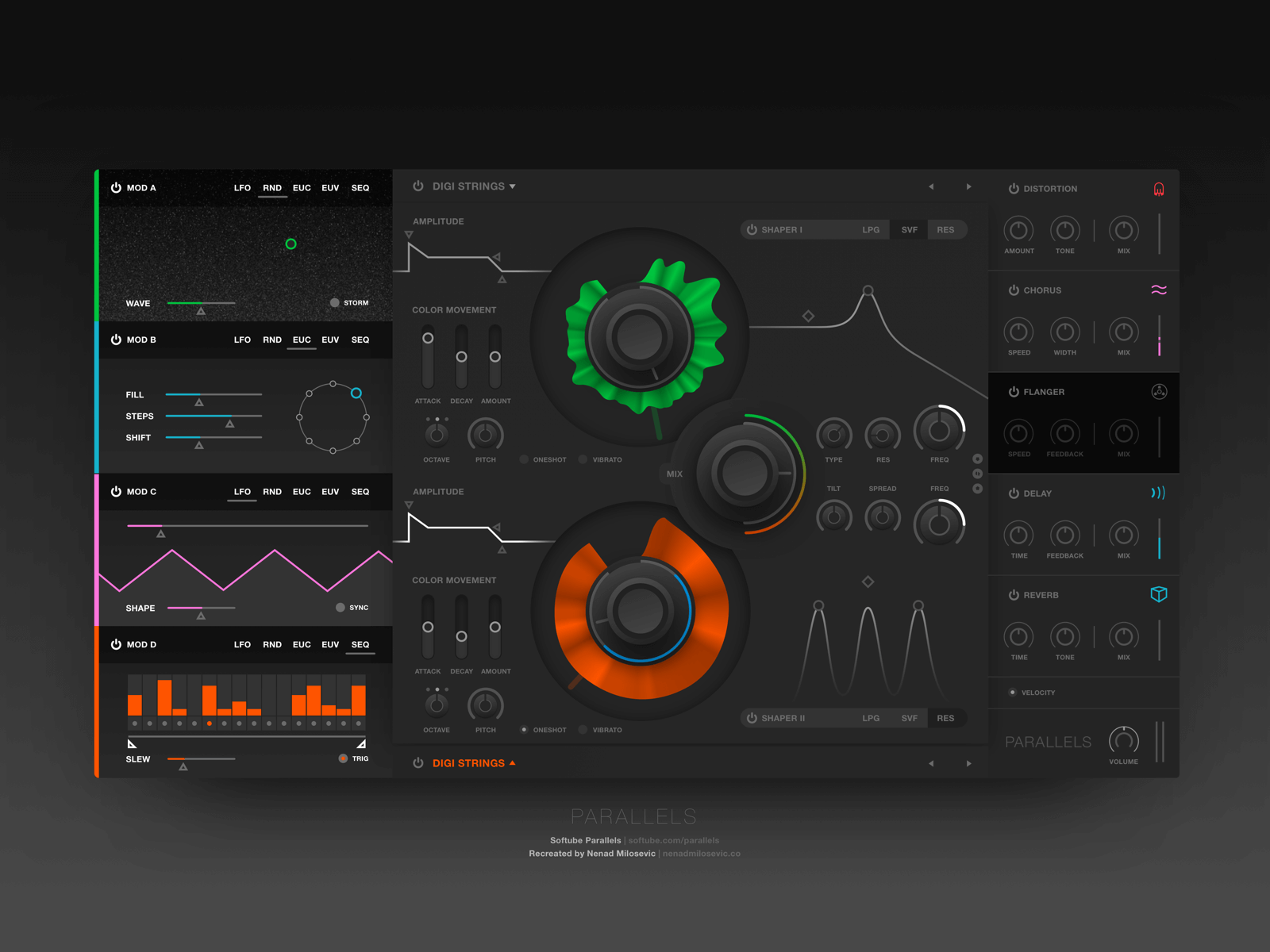
Softube Parallels
I’ve always loved looking under the hood, and I believe that’s how I learned the most. So I’m giving back to the community by sharing my recreation, hoping someone out there will learn something from it. As the original designer, Manuel Colom, said: “I really like your version of Parallels.”
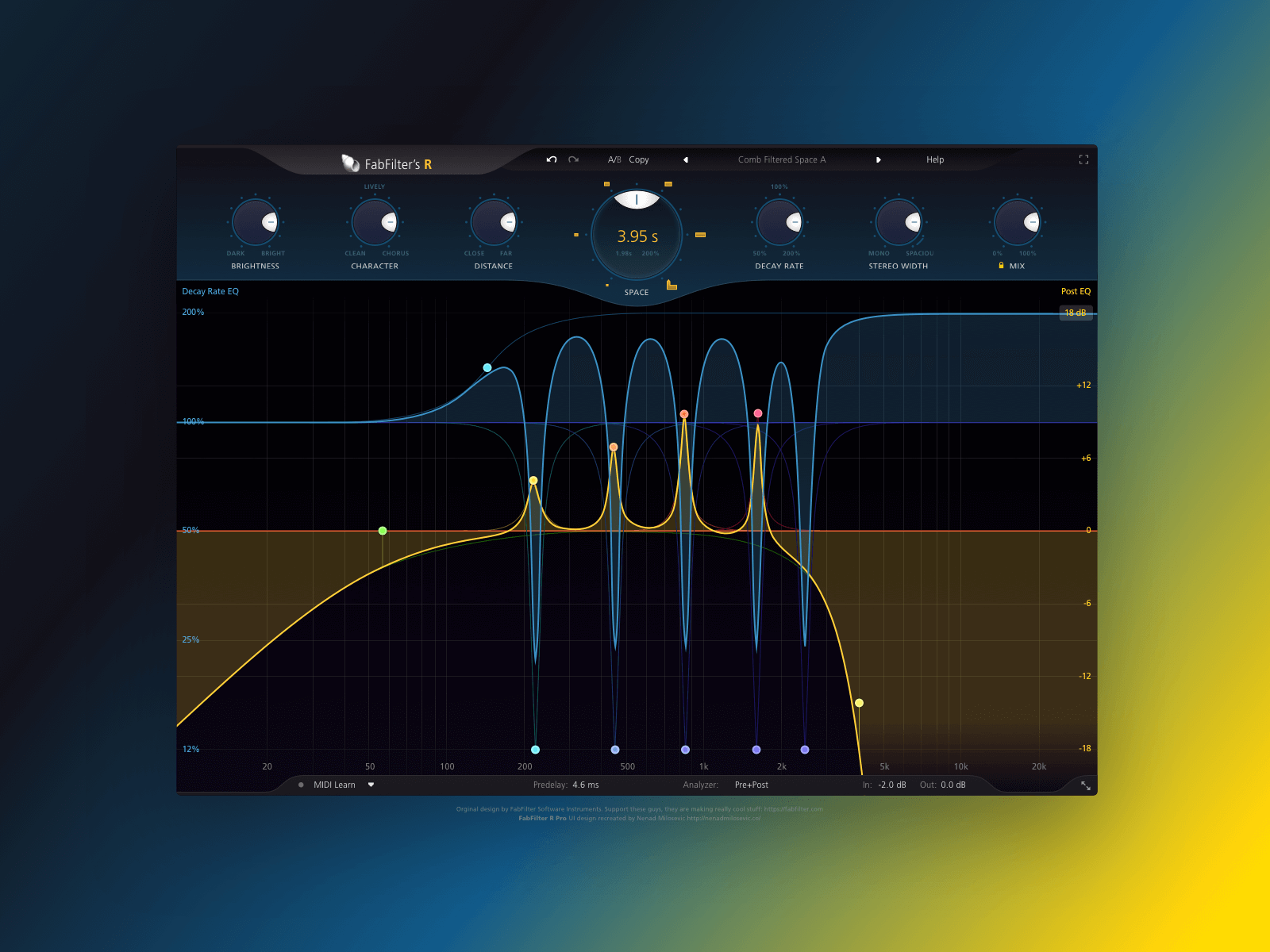
FabFilter Pro R
This is my version of FabFilter’s Pro R. It’s such a beautiful plugin that I felt the urge to recreate it the moment I bought it. Beyond the great UI, it quickly became my go-to reverb. I hope you find something useful in the Sketch file. I had a lot of fun putting it together.
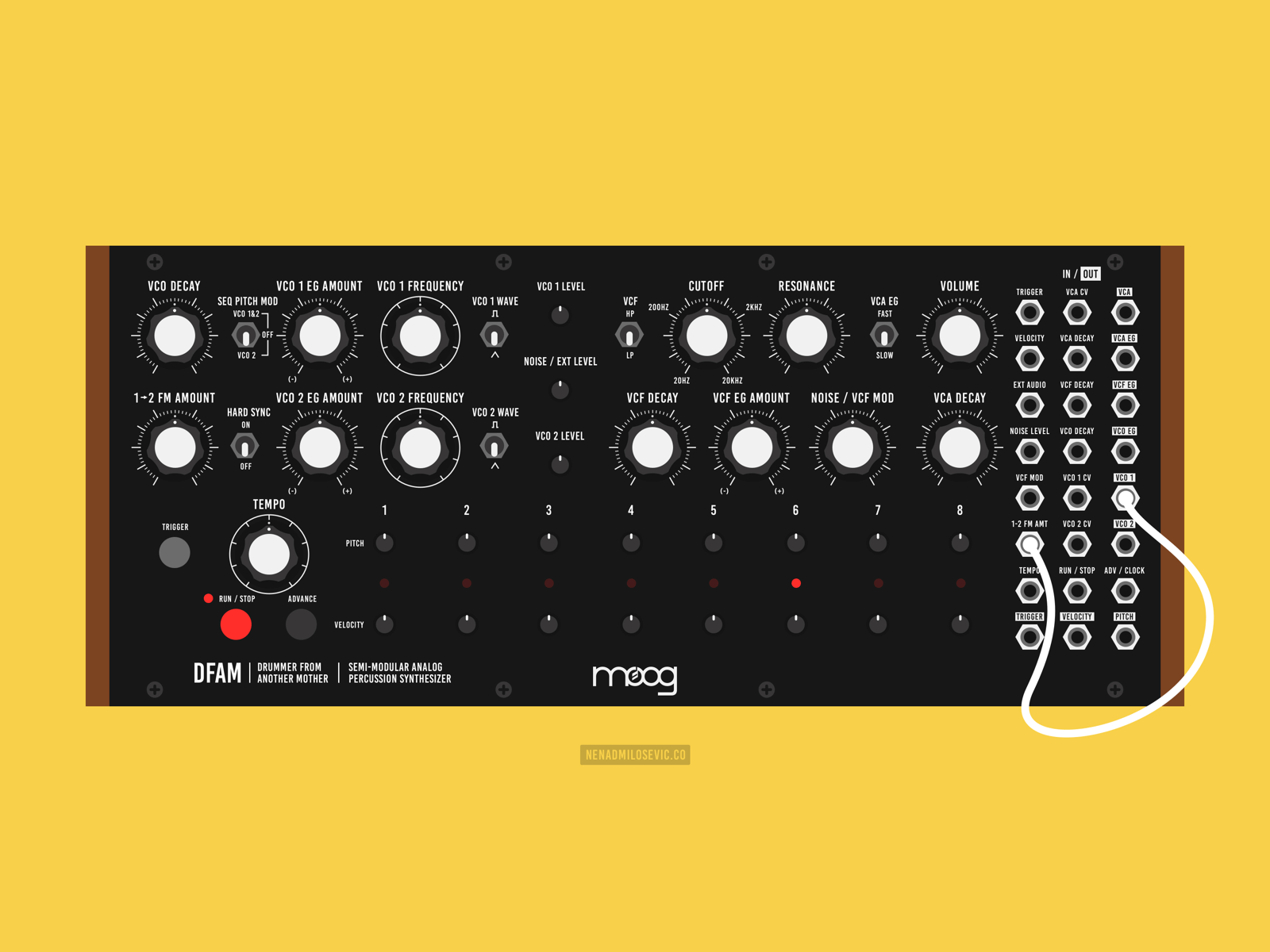
Moog DFAM
Drummer From Another Mother. A semi modular analog percussion synthesizer and one hell of a synth. 🎛 I really like how Moog designs their interfaces—clean, focused, and just right. Big thumbs up.
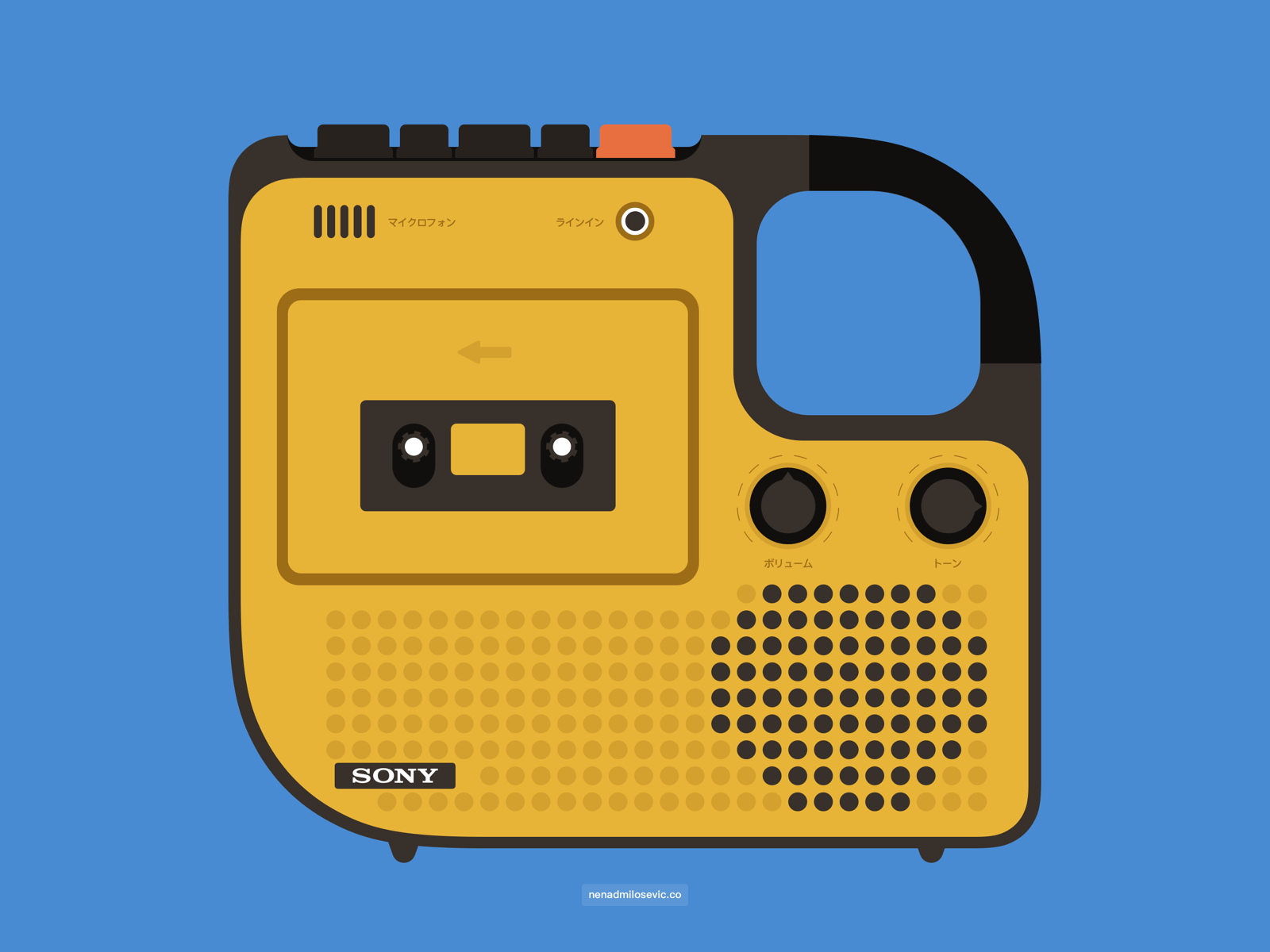
Inter cassette player
Lovely vintage cassette player. I had a lot of fun recreating these old school devices. There’s something about how simple and thoughtful they look that really stands out. The color scheme is beautiful too. 😍
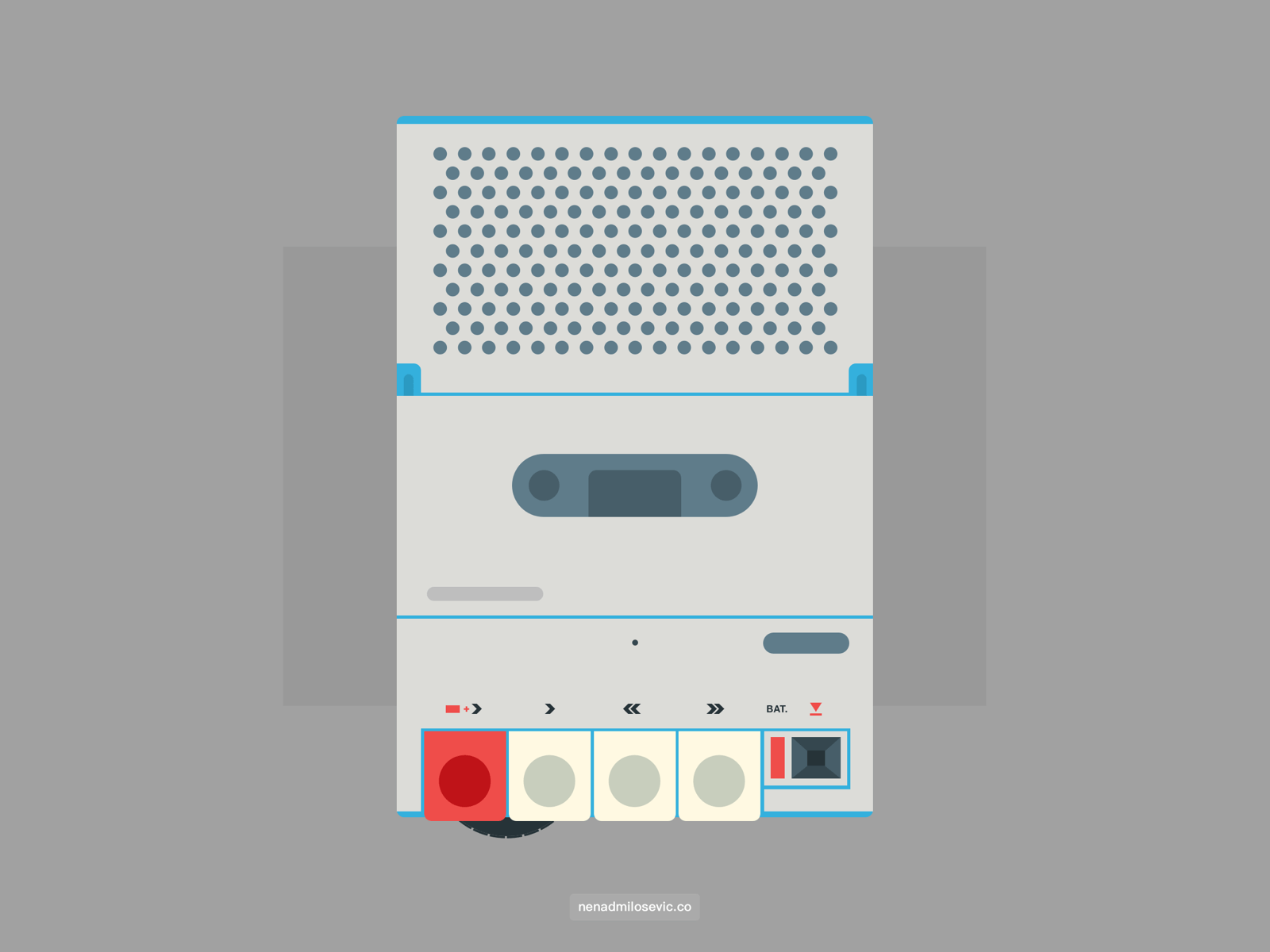
Sony TC 1210
It kind of looks like… Pokémon? Fun fact: I had to work with a very low-resolution image as my reference, so the labels are mostly from my imagination. I’m guessing they represent things like the mic, line input, headphone input, volume, tone, and so on.
Spotify illustration
Illustration for my Spotify. The Root Out is Nenad Milosevic who started making electronic music back in the 1996 with various musicians joining and departing along the way. Check it out if you’re into electronic music. 🎛
Interviews
Latest interviews
Interview for Brainster (2020)
Nenad Milosevic: Your career is a design project as well – keep updating it. This interview is a part of the Austria Design Map 🇦🇹 – a project that tells stories of the Austrian Design scene.
I can design delightful interfaces for you!
If you need help designing audio tools, music creation software, effect plugins, samplers, virtual instruments, VST, AU, AAX plugins, DAWs, or any other software (audio-related or not), feel free to reach out!