Table of Contents
Date: 2017
Brief
At the beginning of each new semester or school year, teachers are faced with the challenge of remembering names for a large number of new students. Design an experience to help an educator match faces to names, with the goal of shortening the time needed to reach complete un-aided accuracy. Provide a high-fidelity mock for at least one step of this experience.
Research
I started my research by browsing the web and thinking about some of the interesting questions to ask. Collecting the information and looking for articles, blog posts, comments, websites, mobile, and desktop apps on this topic, I figured that I will need to interview some of my friends. They were super nice and even introduced me to a bunch of their colleagues/friends willing to help me (to help them). 🙂
Interviewing target audience
After speaking with more than 20 teachers, professors, assistants, mentors, and instructors, I concluded that this app could really be of a great help to them. That it can solve some of the very old problems of teaching in a group or even 1:1 if you have a lot of different students. Here are the few interviews, but you can read all 20+ interviews on a separate page.
Aleksandra Tomovic (English teacher and co-founder of Savvy)
I play games. We are taking turns and each person has to tell their name and food(or any other word) that starts with the same letter as his name.
Next person has to repeat what previous students said and add his name and food. I go last, and I have to repeat everyone else’s names and foods. Sometimes we use the ball. For example, I say my name and then throw my ball to one of the students. Then he has to say his name and throw the ball to someone else. We throw the ball like that until everyone had a chance to say their name. Then we go to the next level of that game. You have to say your own name and the name of the person you are throwing your ball to. Sometimes we play musical names or dancing names. For each letter of your name, you have to come up with melody or dance move.
Dusica Gajic (History teacher)
Usually, I remember them by some specific characteristics or if someone stands out, in a positive or negative way. Also, I ask my students to say their name first before they speak. I’ve heard that some of my colleagues use name cards.
Nena (Teacher)
I remember them by some distinct features. Also, I use sitting arrangement to remember faster. If someone stands out I remember them first. It would be great if I had some photos with names of the students.
Arsic Milica (English teacher)
I have really hard time remembering all the names because I often switch between schools. Usually, I can only remember those kids that stood out somehow, for example, if a student is really bright, active or if someone is naughty. In one of my classes children put up name cards in front of them and that was really helpful.
Aleksandra Petrovic (Speech Therapist & founder of First Word)
Before I’ve started working I couldn’t remember names very well, especially when I meet someone new. I thought that I would never be good at this and I frightened the situation when I’d call the student by the wrong name, or talk to their parents. How can I remember all those things about students? After 2 or 3 months I knew names of all the kids I work with and also specific things about them. Whenever I had spare time I would read children’s names and try to visualize them. Now, after 9 years I’m able to remember names, last names not so much.
You can read all 20+ interviews on a separate page.
Ideas from around the web
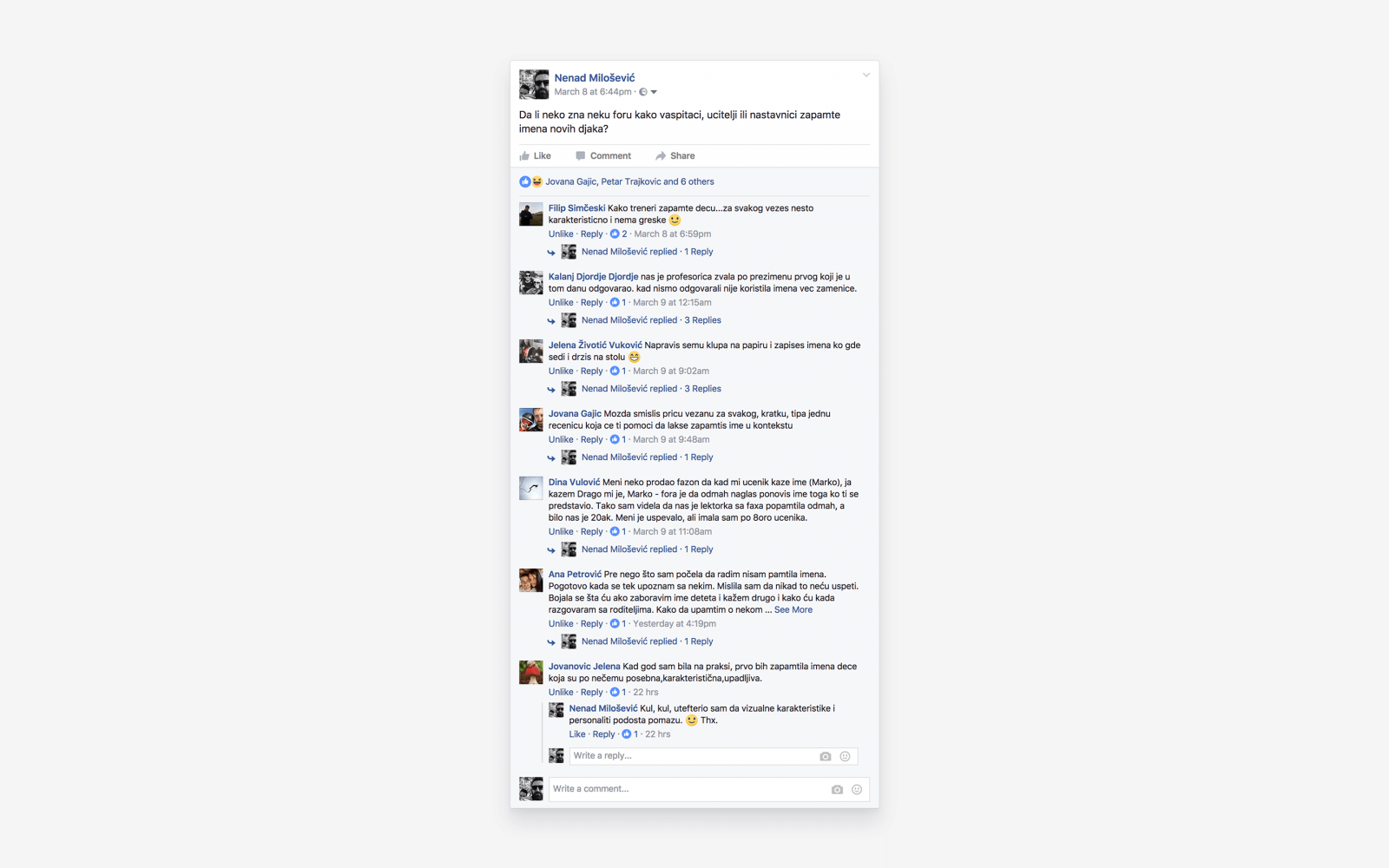
Post an interview question on Facebook and you’ll be surprised how many of your friends are actually teachers.
The web could be a very inspirational place if you know where to look or how to search. These are some of the ideas, suggestions, and comments from random interwebs I found inspiring and thought provoking:
- The app could suggest words similar to the student’s name or maybe even suggest animals similar to their face (with a filter for potentially offensive animals).
- Names on which you fail on test/quiz are the kids on whom you should focus more.
- Reminder (notification) from the app to review the notes before class and then again after, adding any information that will help you remember your students’ names.
- Tutorial for guiding the educator how to complete the student profiles (create a new profile, type in the student name, take a picture, write one short sentence about that student, etc).
- Assign Seats and Make a Seating Chart. Having a photo and a name on that chart really helps.
- Associate Their Appearance or Personality with Their Name. Take the first letter of the person’s name and think of a word beginning with that letter that describes them. For example, Pietro might be polite. Gaston might wear glasses. If you can remember the characteristic you associate with each person, you will know what letter their name begins with and are more likely to remember it.
- Printing of the generated seating chart, name tags, and table name cards is very useful.
- At the start of the school year, have students say their first names every time they speak.
- Playing a game is a great icebreaker for a new class. Not only that it is a good way for your new students to get comfortable with the class, it gives them a chance to know each other!
- I usually play a name game in the first lesson of the year, with each class; such as Adjective Alex’; Each student stands up in term and repeats their name along with a hobby (or adjective or animal etc) that begins with the same first letter, such I’m Elise and I’m exacting. The next student repeats this and adds their name to the bottom of the list. Then at the end I repeat everyone’s name and descriptor.
- We were always told in college to not only learn all the kids names asap but also to learn one unique fact about them (favourite football team, singer etc) to help the building of a rapport with them.
- Often it is most difficult to remember foreign students’ names, which may be unfamiliar to Western ears. Be sure to write a phonetic version of the name if needed. For example, in one of my classes the name of a Chinese student was transliterated as Xiou – but pronounced something like “Shaw.”
- Use humor in your associative links to make a lasting impression. I kept getting confused about whether a student was Egla or Elga until I imagined her with a hard-boiled Egg of a head.
- I ask my students to write their first names in very large letters so that I can read them from the front of the classroom.
- Make sure you know the names of students who visit you during office hours. Take a few minutes to ask the students about themselves, their major, where they are from, etc. Personal contact is one of the ways you can increase the effectiveness of your teaching.
- Alphabetize the students by first name! Put all the A’s and B’s at one table, and so on… When Cory, Cody and Carmen are all sitting together it really helps you to at least get a head start on their names.
- I note which students are sitting where by making an instant seating chart on the fly. Then, while I have students engaged in activities, I make a few notes about the students next to their names. I might make a comment about a student’s appearance: “wears glasses,” “big earrings,” short blonde hair.” I might note that they remind me of someone else that I know. Or I might write down something about their voice or movements to help me remember them.
- I am asking students to describe themselves with an adjective that begins with their first name.
- Have students sit in the same seats for the first few weeks until you are able to match names with faces.
- Have students give their name each time before they speak. This can be continued until everyone (instructor and the students) feels they know the people in the room.
- Use students’ names as often as possible.
- Have a short quiz at the beginning of class over students’ names.
- Some instructors draw their students to help them remember who is who. The sketches can be quick, 20 second scribbles capturing the most prominent features of the student.
Competition and inspiration
Here’re some of the Android and iOS apps I found that are trying to solve similar problems. I found it very efficient to go through competition and take mental notes about their solutions because I don’t want to spend my time on reinventing the wheel.
- Name That Student
- Random Student Pro
- Name Learner for teachers
- Name Shark – Remember Names & Faces Of People
- TeacherKit
- Skedula
- PupilPath
- Namerick – Remember Names
On the side note, I was inspired by Google’s apps a great deal. I intentionally focused on these apps because I wanted to communicate the same style. I kept fonts, icons, colors, branding, and other elements in line with the Google branding and especially Material Design guidelines.
Goal
To connect and make more personal relationships with students. Helping colleagues remember the names of new students by collaborating and sharing.
Users
By interviewing friends, and friends of friends, all who work in education industry, I figured that user could be anyone from young assistant to senior professor, with a little or a lot of experience. While I talked with educators from my country, there are potential users for this application all over the world.
Some of the educators worked with large groups of students while the others only 1:1, however, they can all be categorized into these groups:
- Teachers
- Professors
- Assistants
- Mentors
- Instructors
- Coaches
Pain points
- Getting student photos (camera / import from social media / draw?).
- Having a printer (or printing alternatives as printing to PDF).
- Adequate device – smartphone, tablet, laptop versions (web and mobile apps).
- Importing student info from phone contacts, social networks, etc.
- Thinking of synonyms for better name mappings (app can suggest names by analyzing the student photo and name)
- Pronouncing foreign names (voice recording / name pronunciations).
- Memory exercises (quizzes and tests)
- Many different users: teachers, professors, assistants, mentors, instructors, coaches…
- Price (should be inexpensive or free to work for a majority of users).
- A number of students per class (1 – 50?).
- Protect educator’s privacy (passcode, touch ID)
Design
“If I had an hour to solve a problem I’d spend 55 minutes thinking about the problem and 5 minutes thinking about solutions.”—Albert Einstein
I’m not sure if this is a genuine Albert’s quote, but nevertheless, I strive to get as much information and research before I start moving pixels around.
Ideation and brainstorming
Before I jumped into designing, I brainstormed some ideas. These are the few that came to mind after the research:
- Passcode to protect the app from students
- Share with colleagues (share students’ contacts / share inside the app)
- Collaboration with colleagues
- Printing feature
- Backup option (local / cloud)
- Multiple accounts
- Option to add a custom field for student profile
- Gender field? (for easier recognition of students without a photo and foreign name)
- Quizzes and tests for sharpening the memory
- Because the associative nature of the brain, the app could generate tags similar to the name, tags that rhyme, adjective tags… to help remembering the names.
- A single photo might not portray the student exactly so taking more photos could be helpful.
- Notifications by time and location.
- Gamification (to motivate and engage the educators).
- Recognition rating / level
- Search by all the information provided in student/class profiles
- Import data from social media and phone contacts
- Import/export entire groups / classrooms.
- Record the name of the student (pronunciation)
- Related tutorials from the web
- Reset seating chart to default
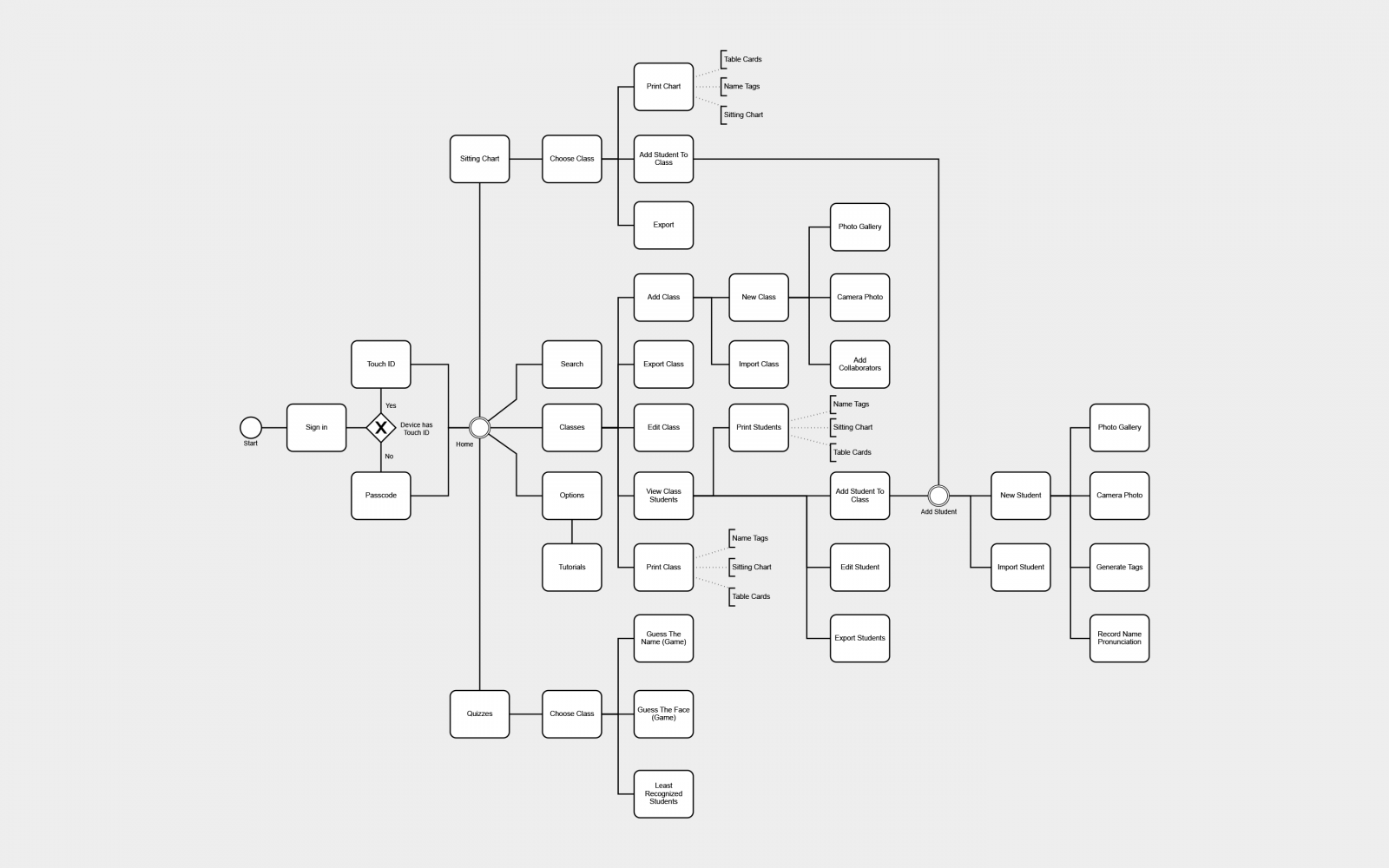
User Flow
I decided not to implement millions of features and settled on the most impactful once. Three to be exact. Because I don’t want my users to feel overwhelmed by tons of options.
- Class roster
- Quiz
- Seating chart
And this is how the user’s flow looks like:
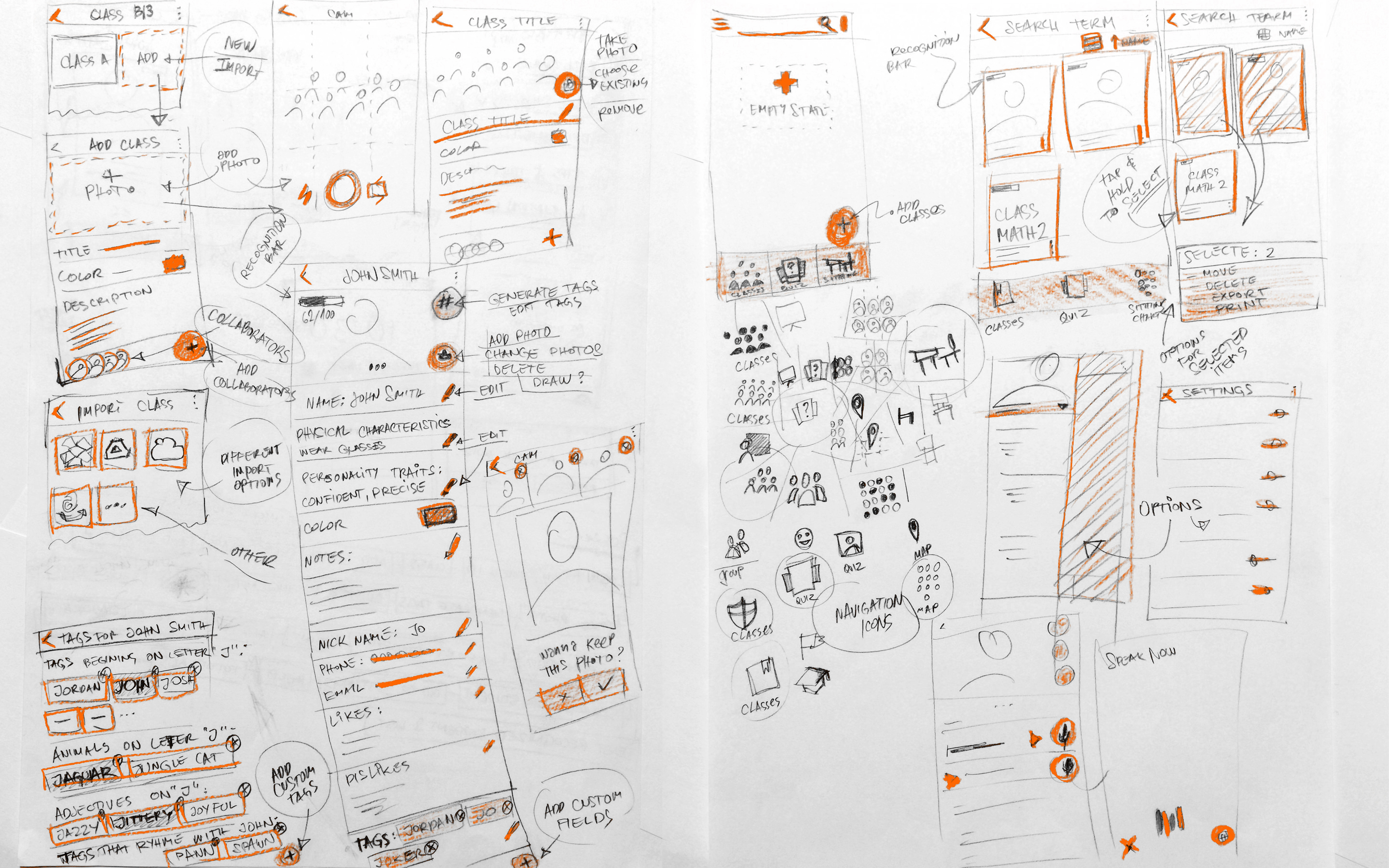
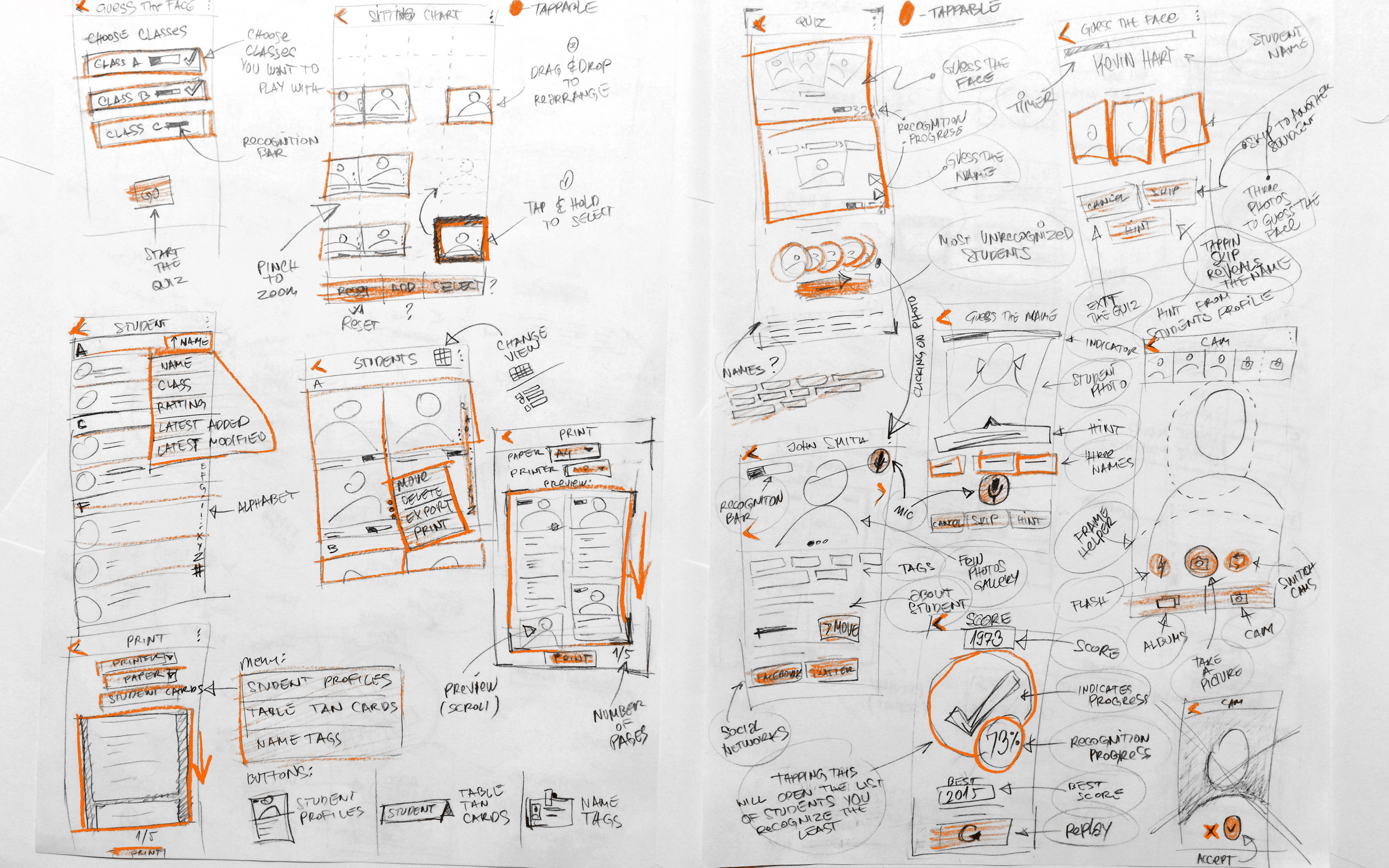
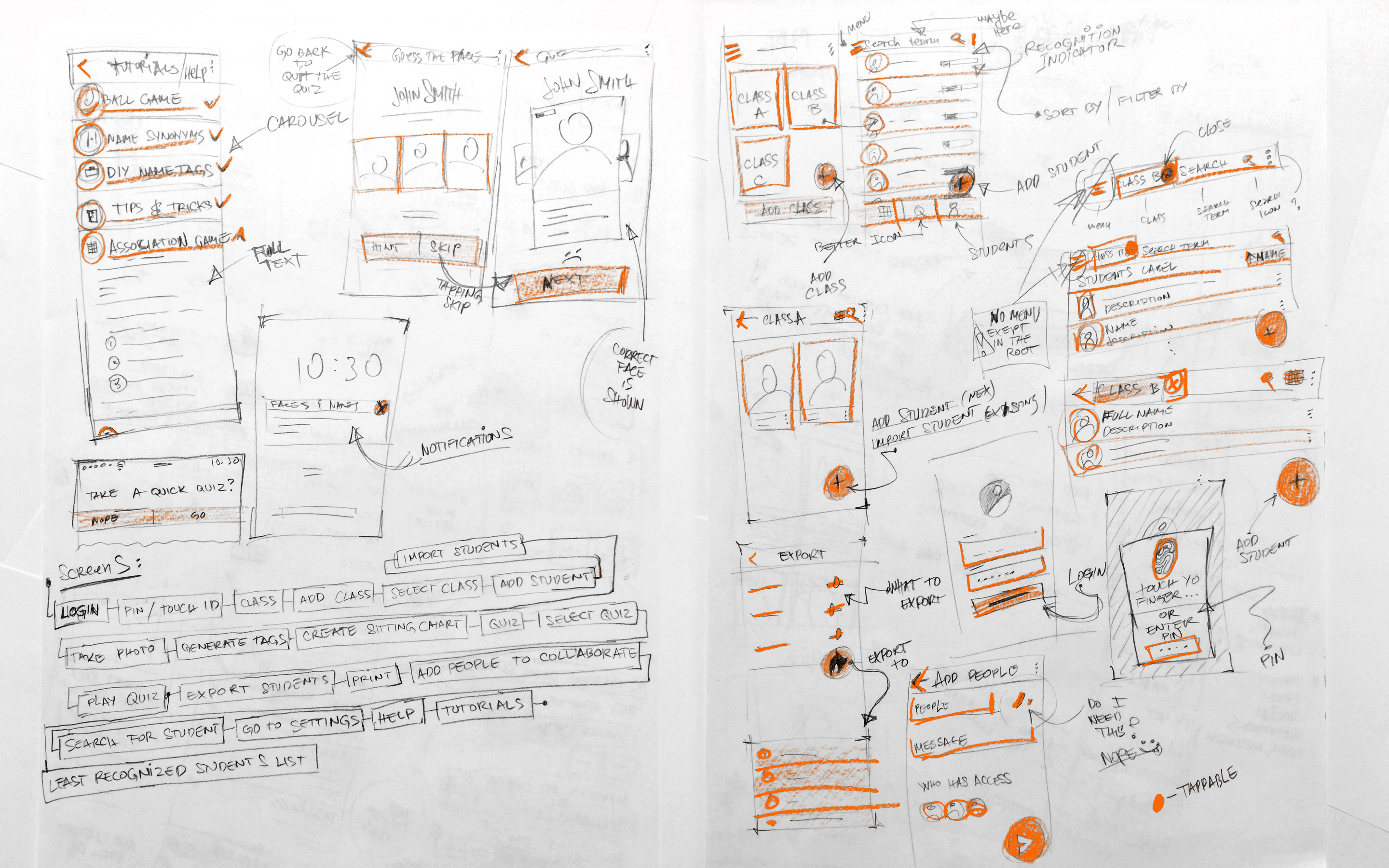
Sketches and visualization
Before I start working in the box I love to express my thoughts on the paper to help me visualize my ideas and concepts.
Simple sketches are all I need to see if the idea works (for this stage) or at least if it has a potential. Iterating on it and drawing few sketches helps shape the idea further.
In this instance, because of the time constraint, these sketches played a wireframe role as well.
Mockups, features, and interactions
After and only after everything I want to build is already on the paper, I fire up the Photoshop, Illustrator, Sketch… and start playing. This doesn’t mean I can’t depart from original idea later but it surely helps in steering the design initially.
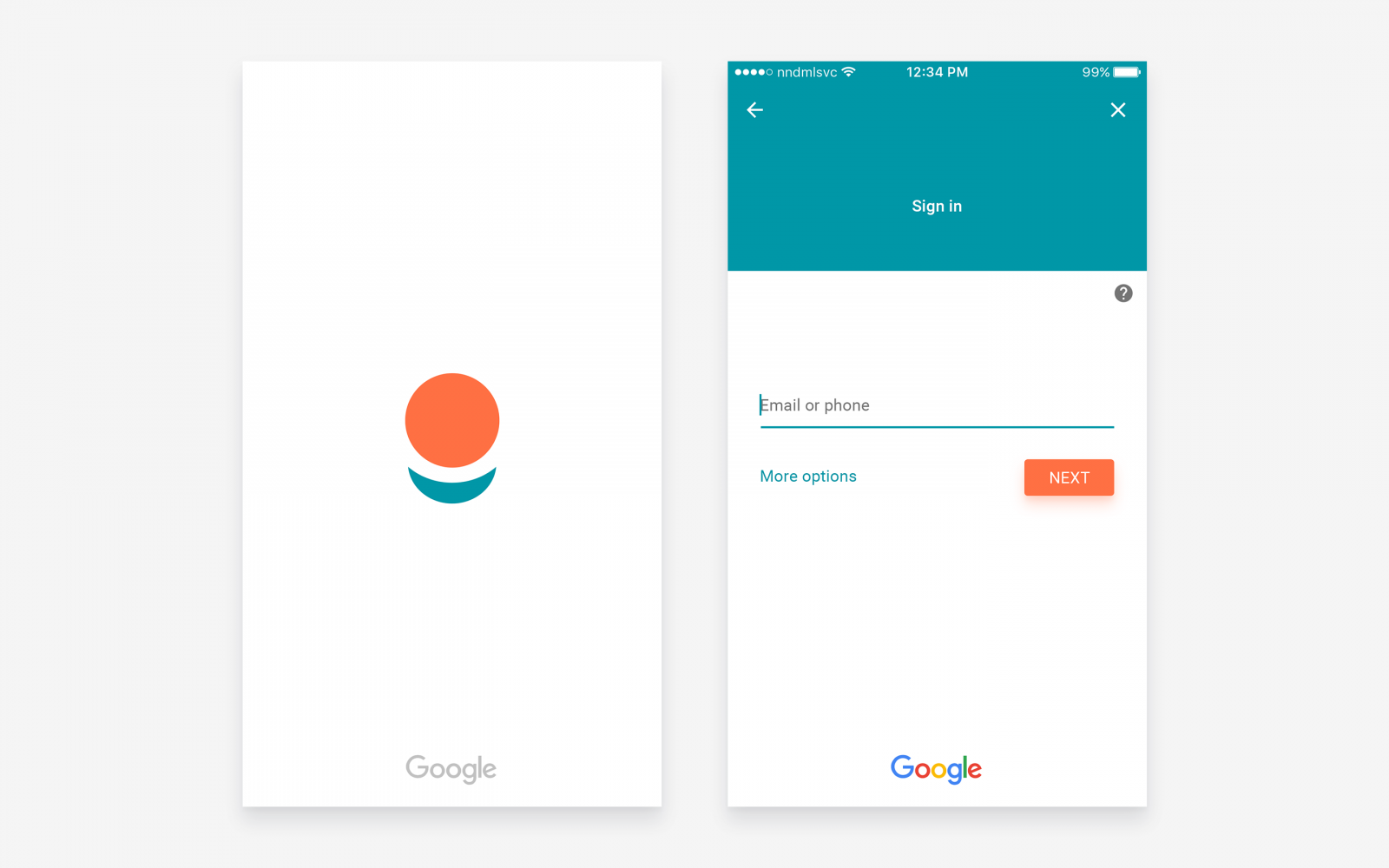
For the app icon, I illustrated this very simple but strong symbol of stylized student silhouette. Perhaps for a younger audience, it resembles an inviting flower. Colors that I used are from Material Design palette.
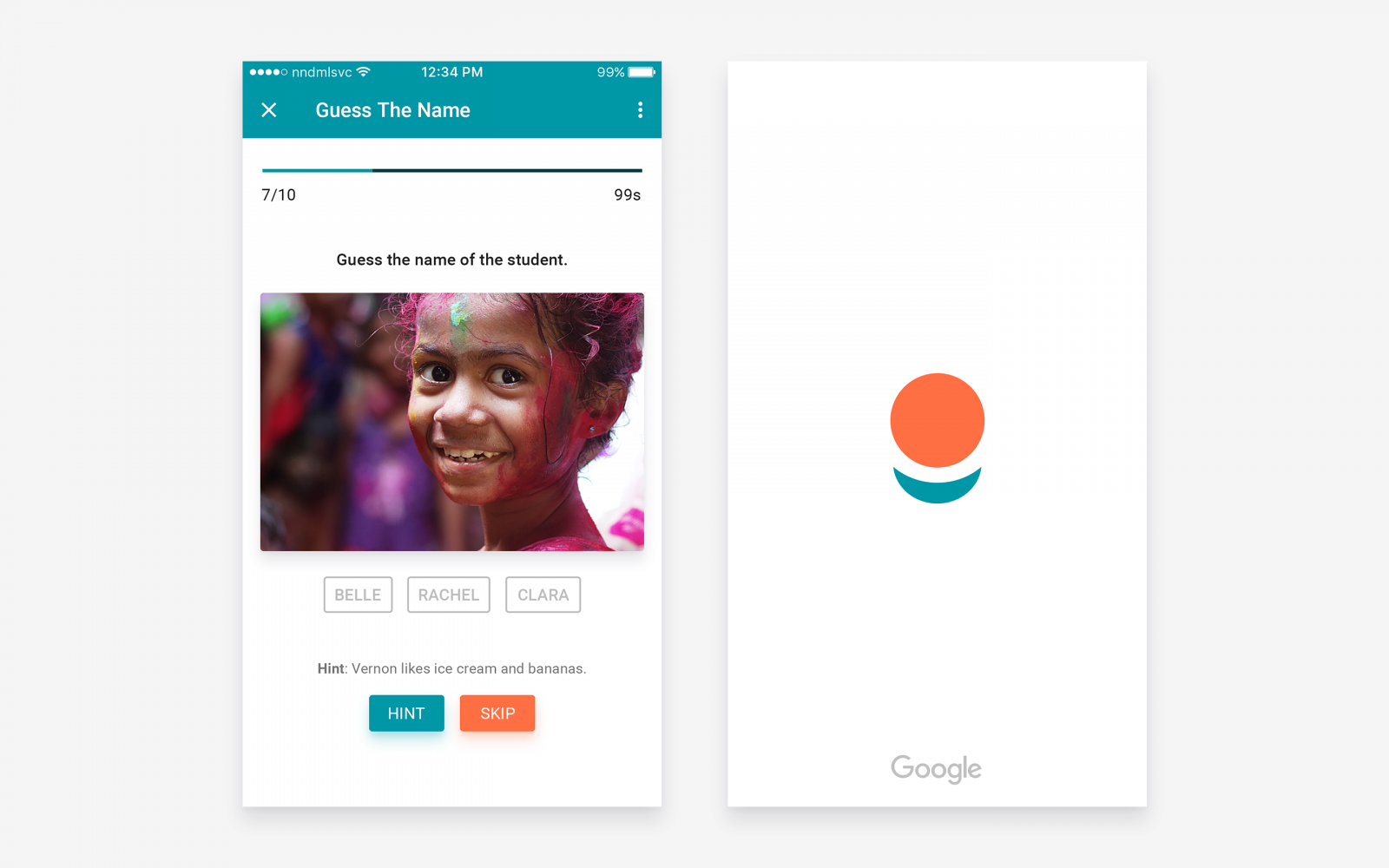
Like the most of the Google applications, this one starts with a logo splash screen, followed by a simple sign in prompt.
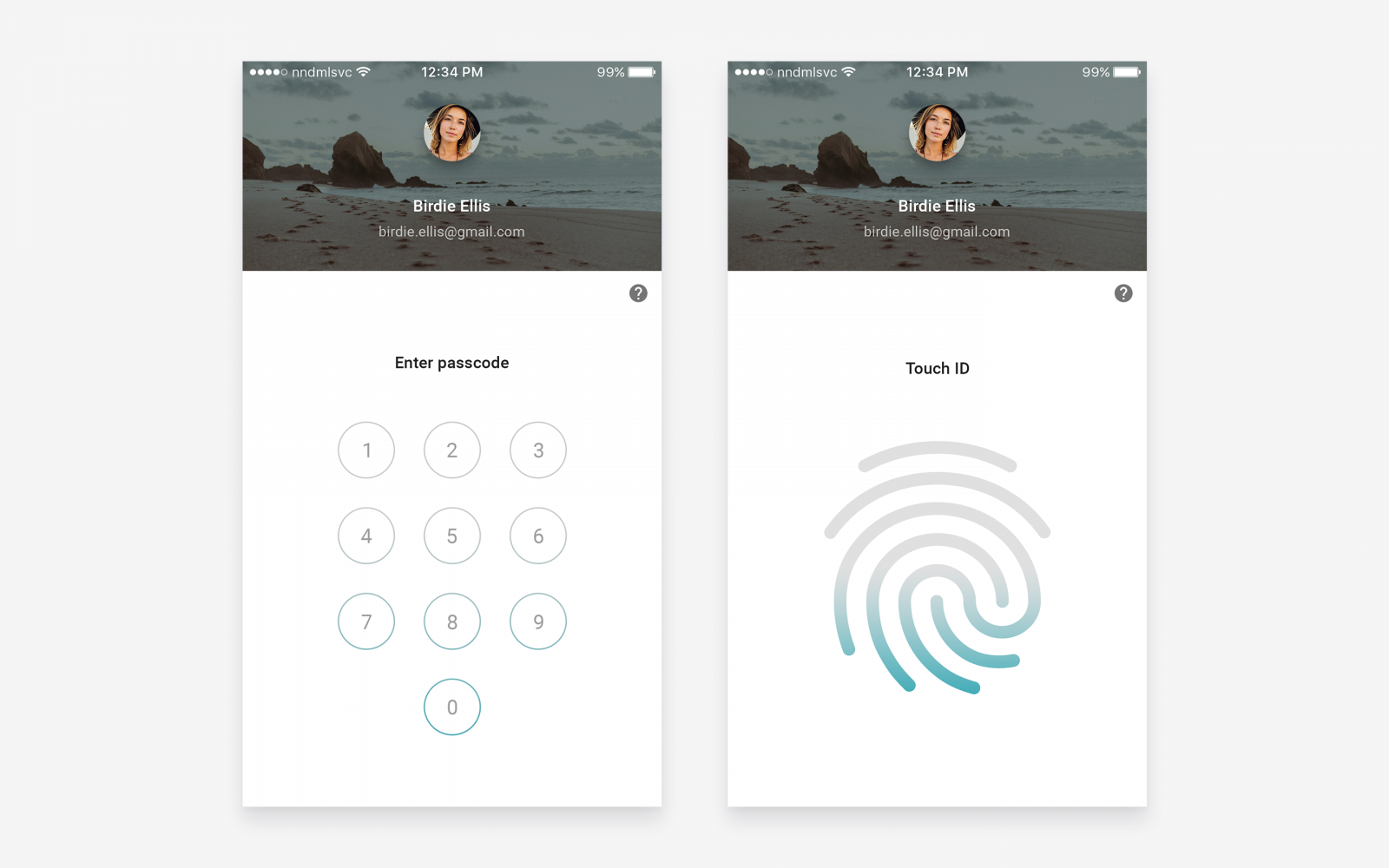
Because app has a confidential information I’ve locked it with a passcode or, if your phone supports it, touch ID.
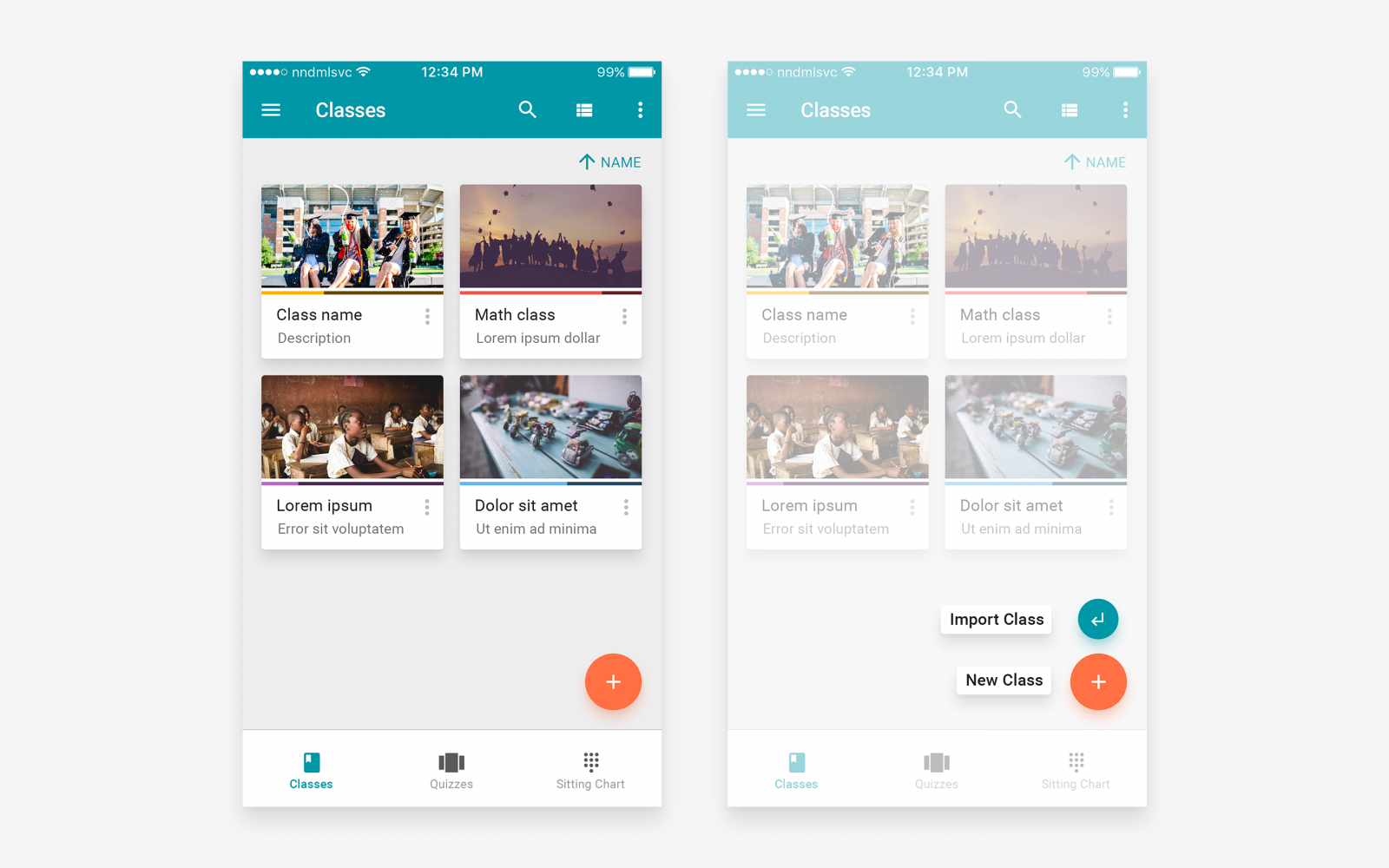
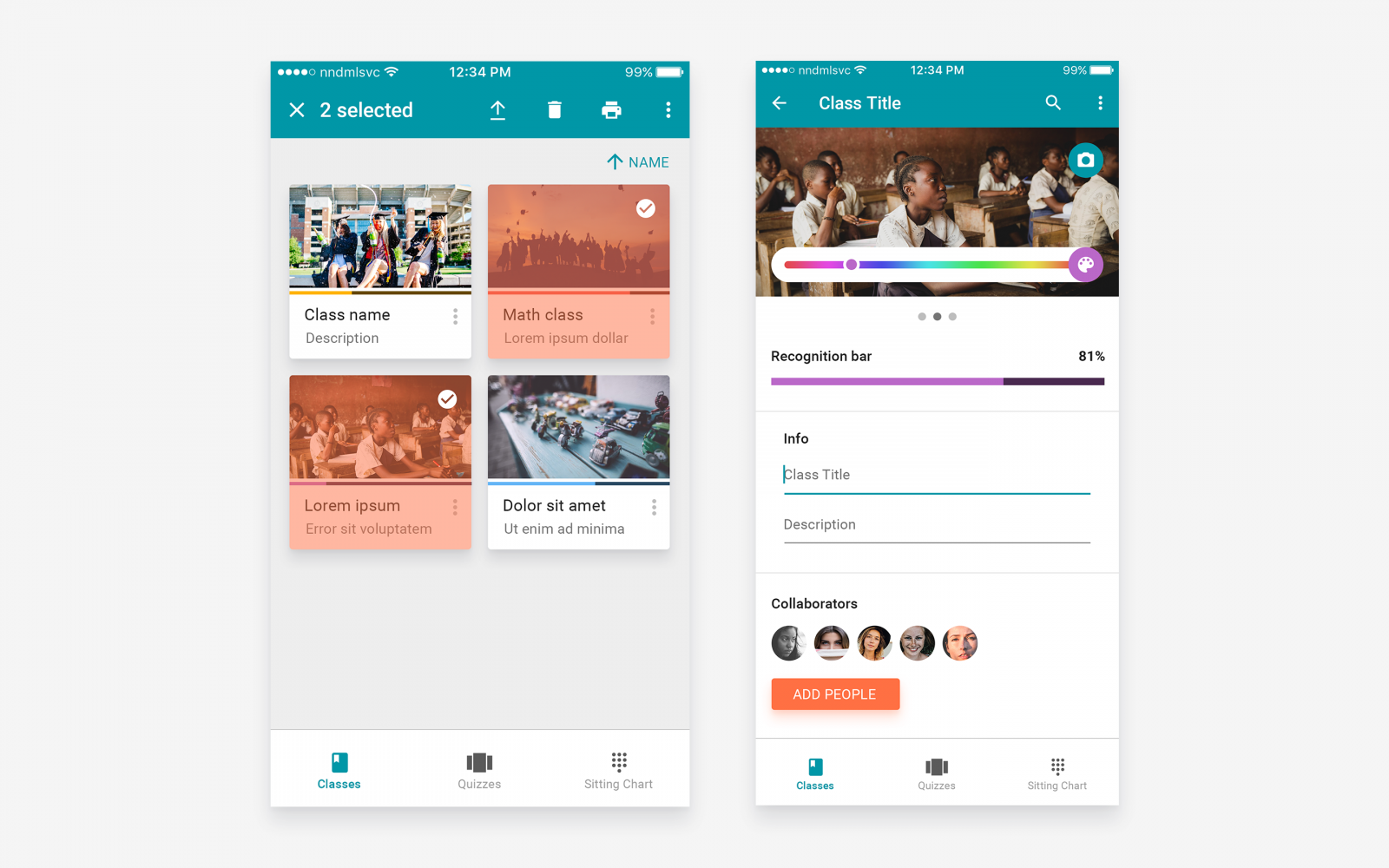
Every class has photo, name, short description and recognition indicator showing how familiar are you with students from that class. It’s possible to add a new class and import one.
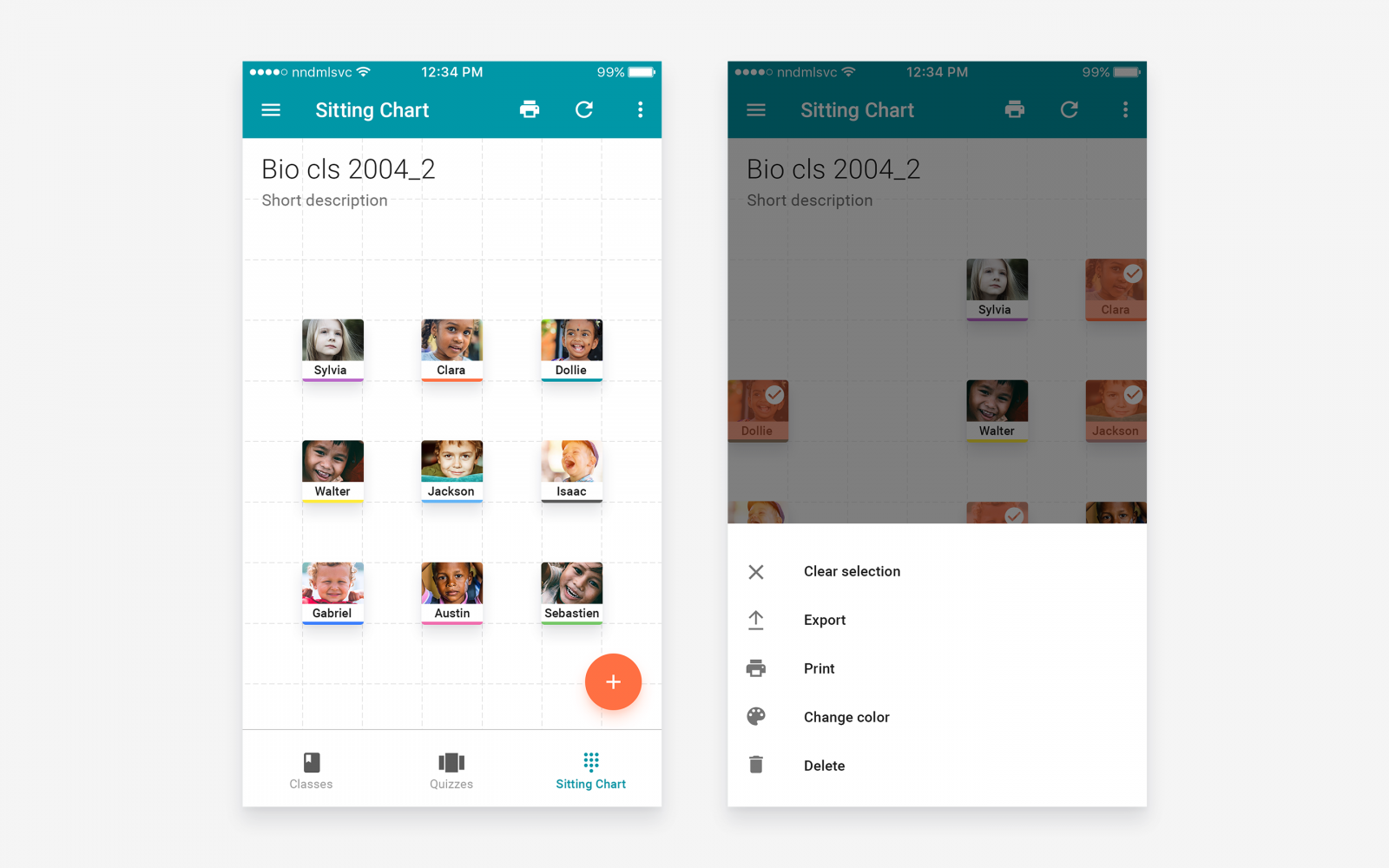
Tapping and holding initiates selection mode, enabling a new set of options like exporting, deleting or printing the selection. When in a class editing screen, user has options to change photo, description, accent color, and to add colleagues to collaborate.
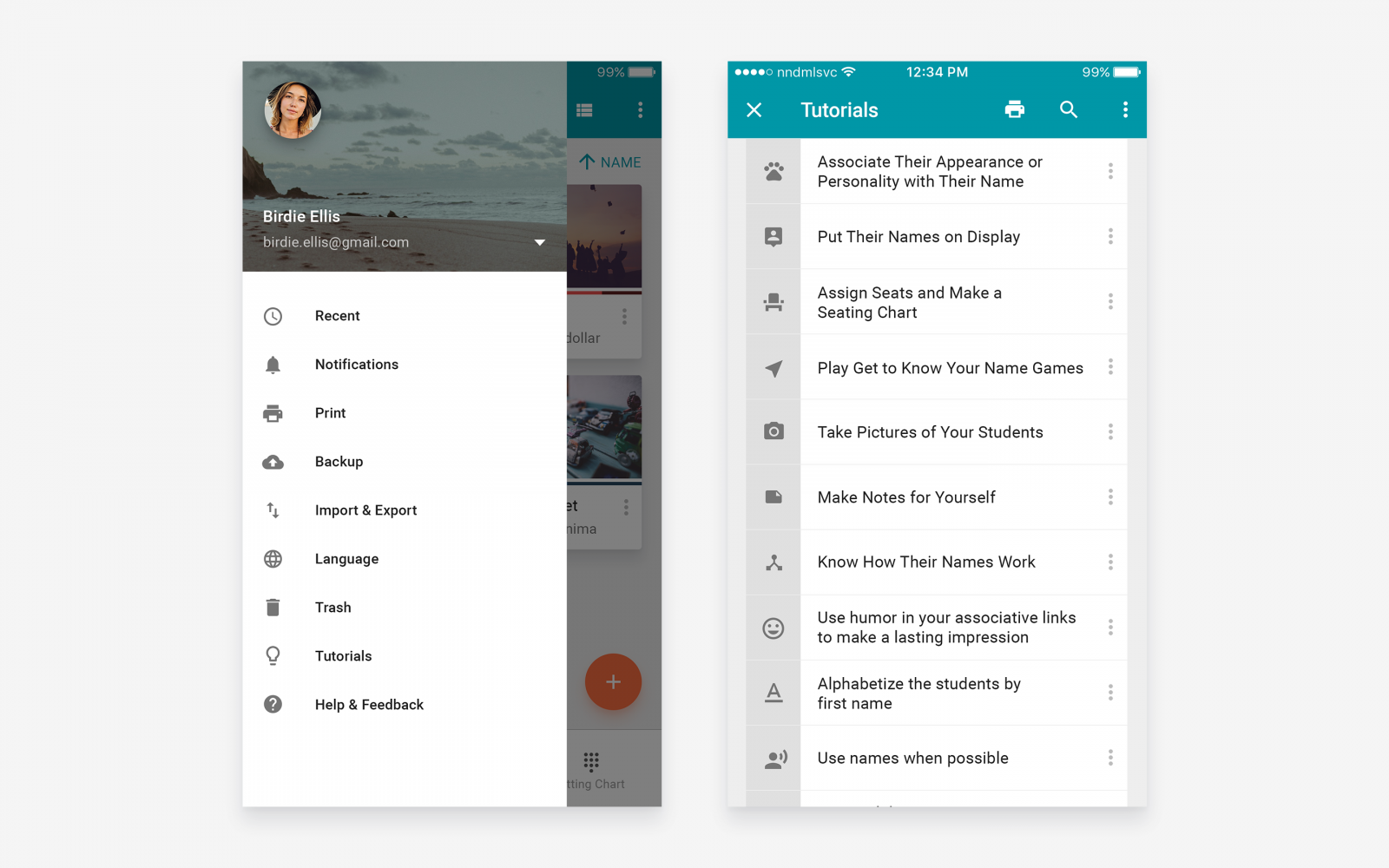
Navigation drawer contains:
- Recent (recently added classes / students)
- Notifications (from collaborators)
- Print (name tags, seating chart, table names)
- Backup (to the cloud)
- Import & Export (to and from contacts)
- Language
- Trash (deleted student profiles, classes)
- Tutorials
- Help & Feedback
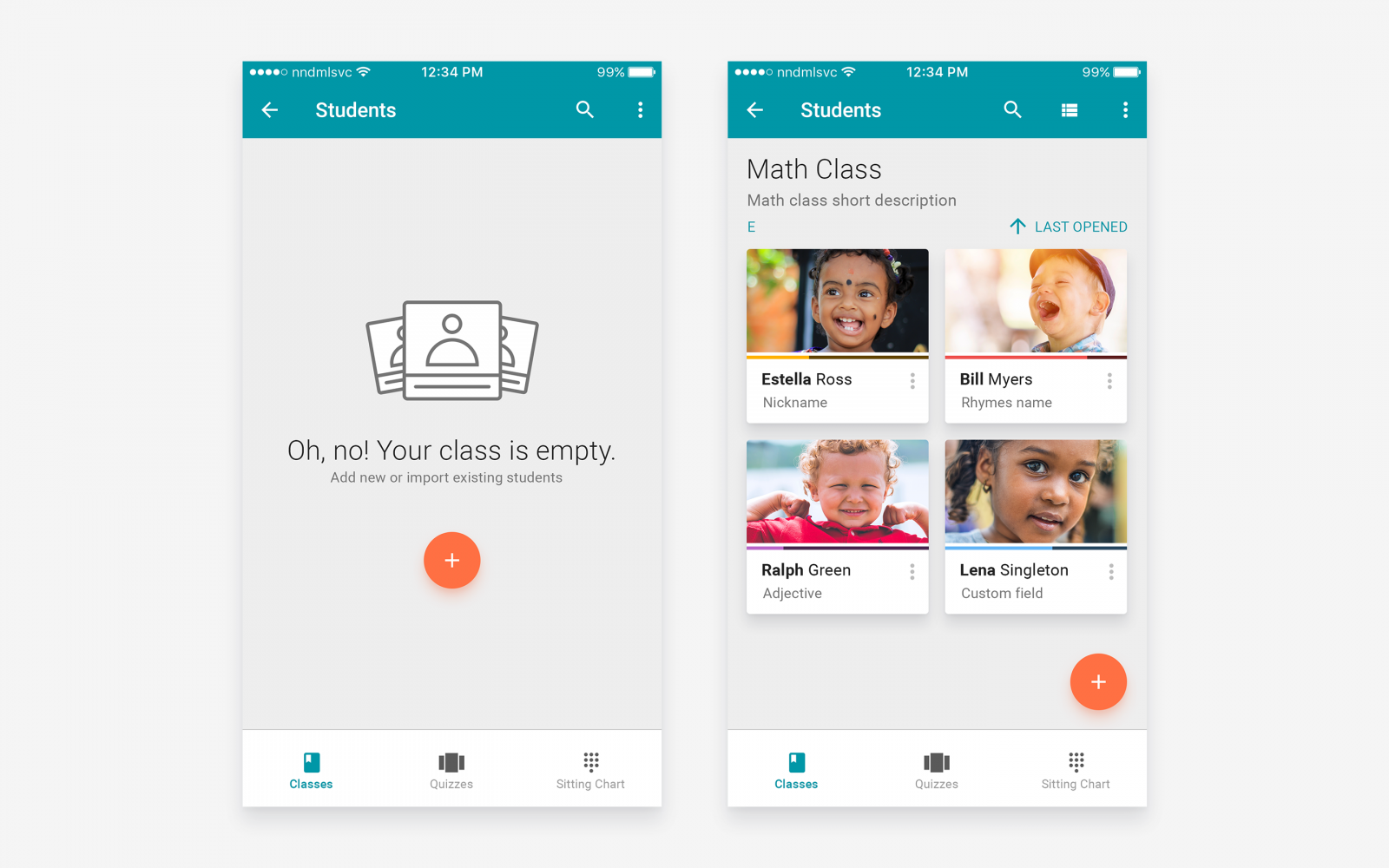
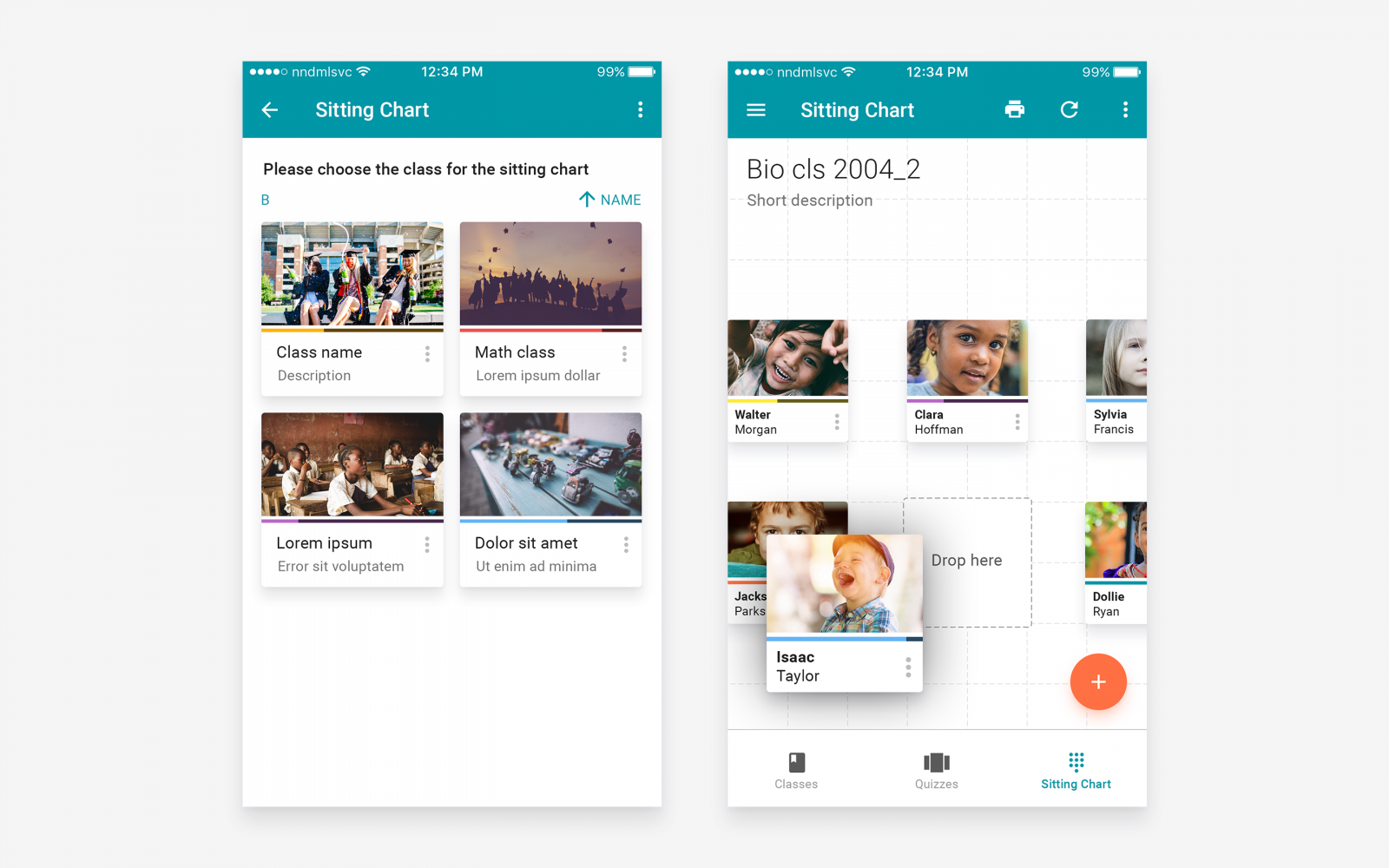
Left: empty state focuses the user on the next step. Right: a grid of students with indicator bars.
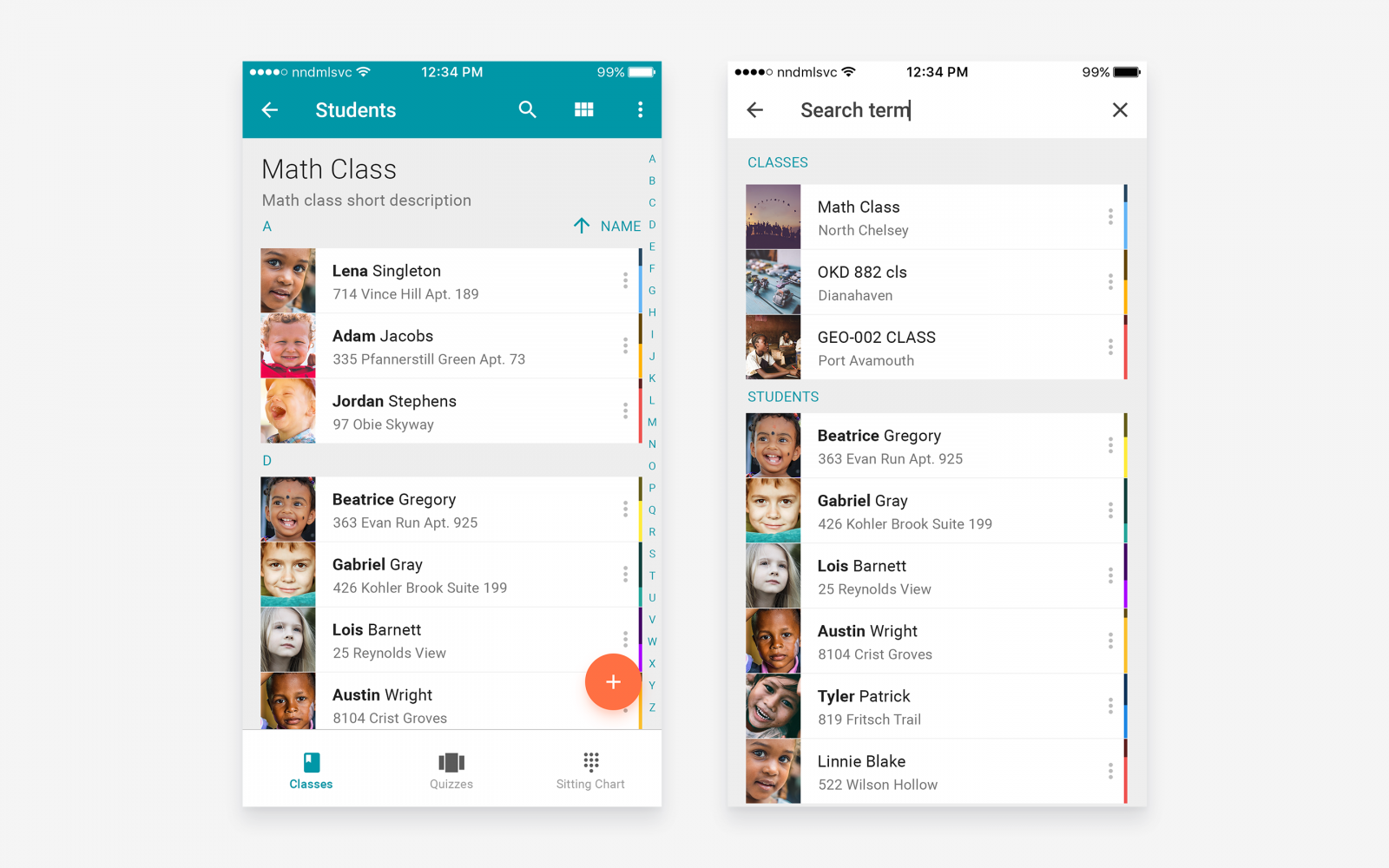
List of the students sorted by name, with alphabetical side index, making navigation easier. All information associated with classes and students is searchable so for example, to find a student you don’t need to know his/her name.
The seating chart is built per class so before editing it user needs to select one. Students can be arranged in any possible configuration which enables usage in unusually shaped rooms.
Chart view can be zoomed, panned and even rotated if needed, much like Google Maps. Seating charts can be printed as well.
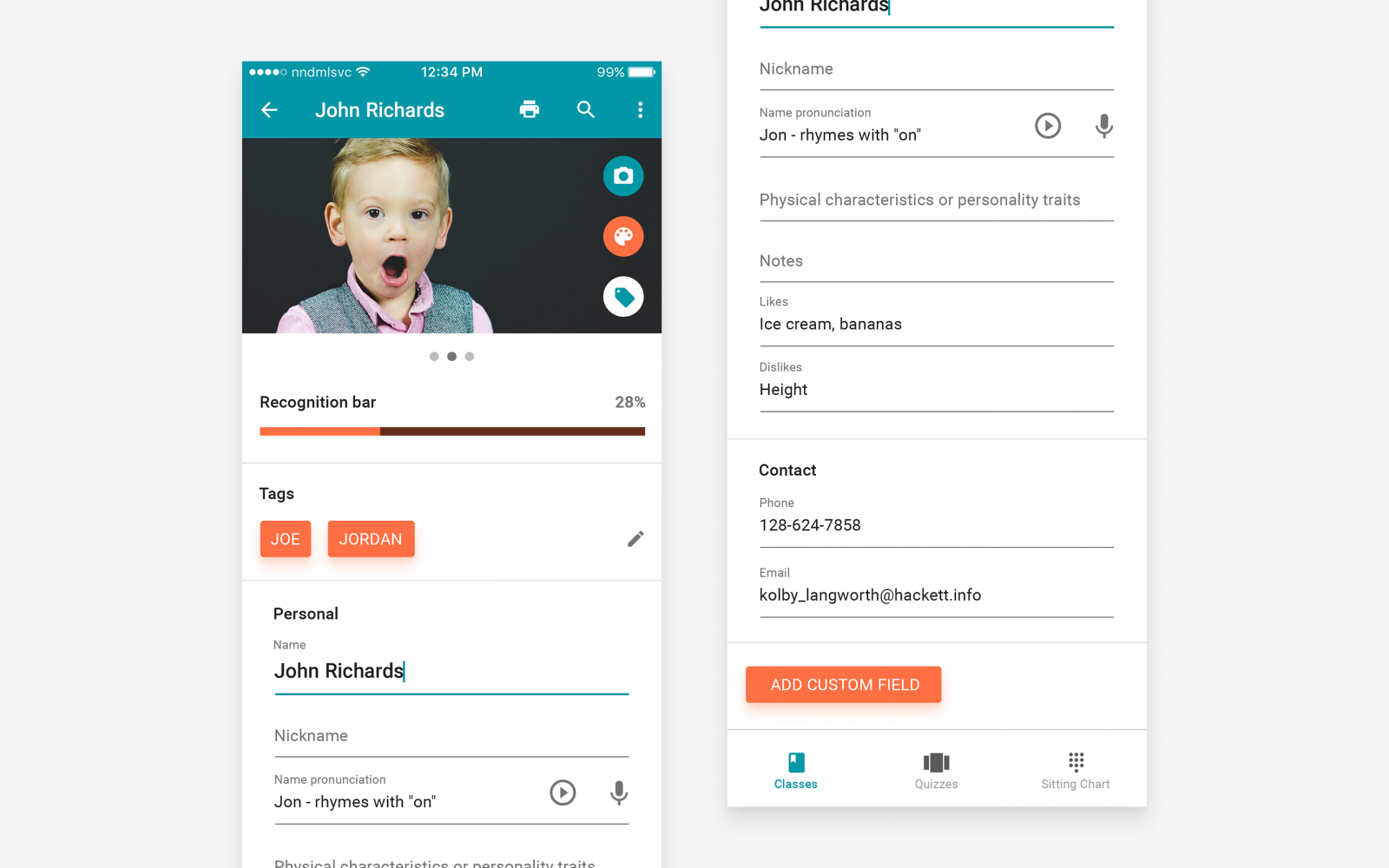
Student profile contains a lot of info about the student. While it’s not required to fill everything, entering as many fields can really help in connecting and therefore building a stronger relationship with a student.
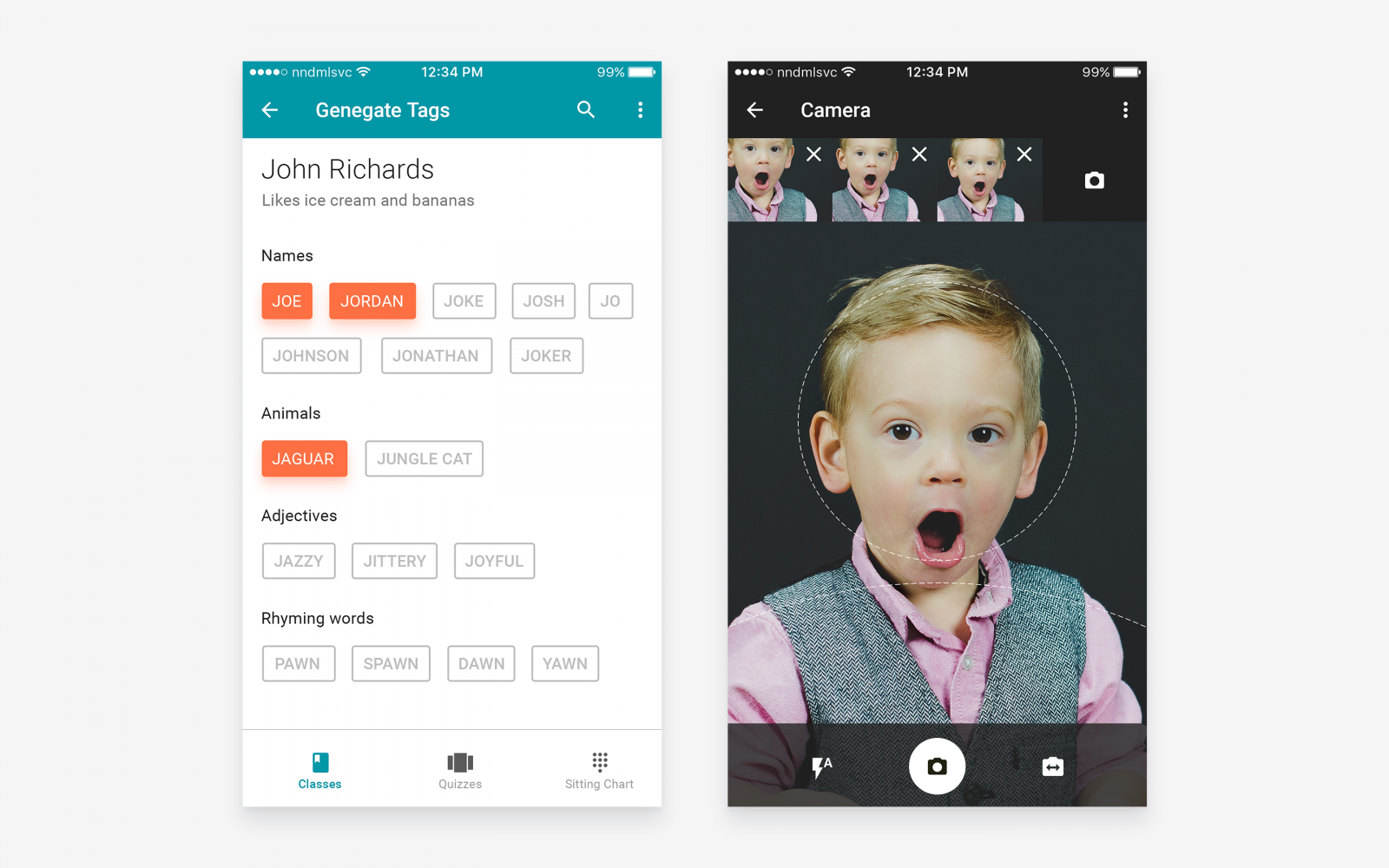
Tag generator helps compile creative and memorable keywords using different methods such as similar names, animals, and adjectives that start with the same letter. Rhyming words can be helpful as well. The camera has a frame guiding the user for an ideal shot, and in the upper part has a photo gallery.
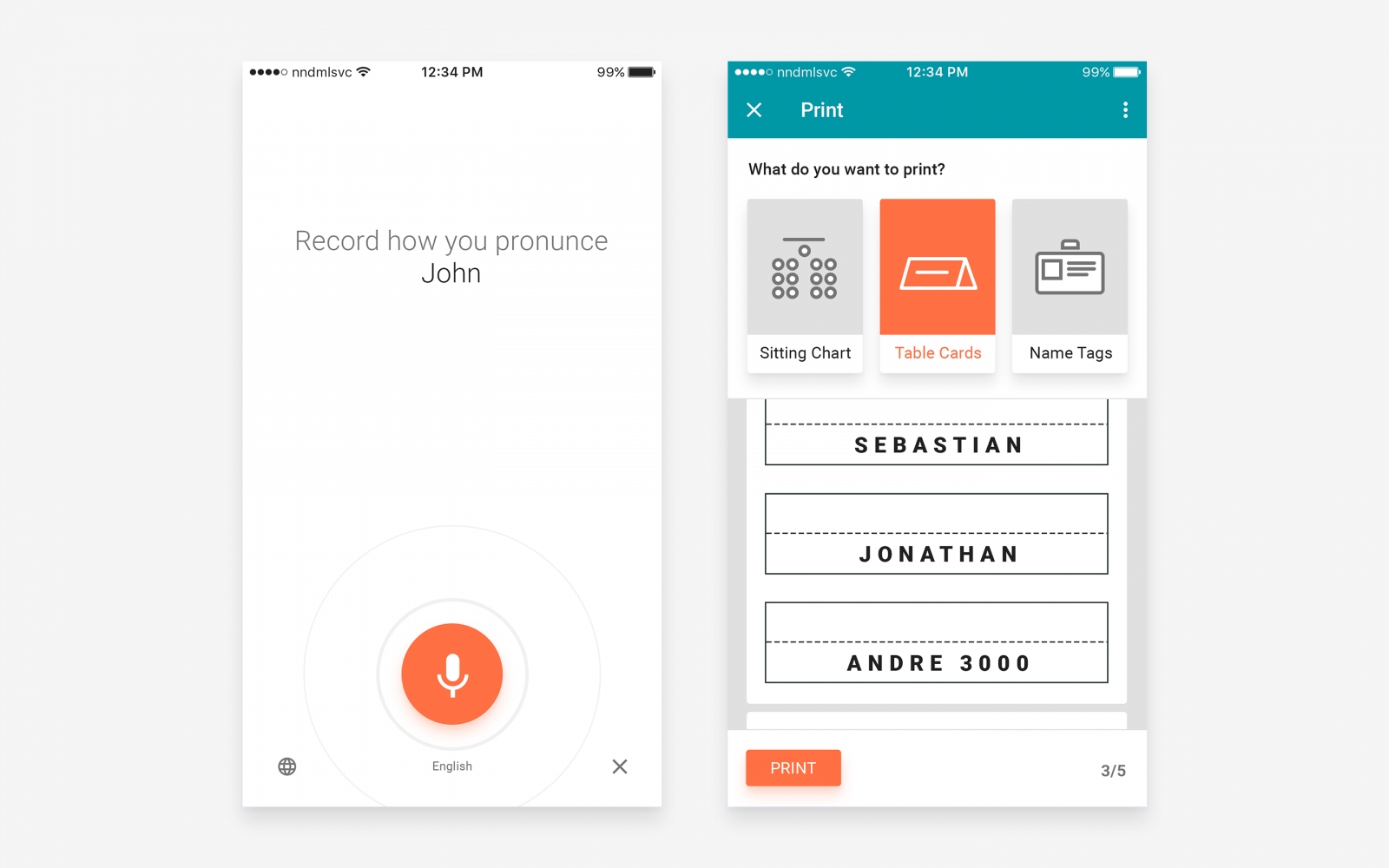
Voice recording and playback enables better name pronunciation, helping educators learn names even faster. Printing enables the educator to use name tags, table cards and to have a seating chart hanged on the wall for example.
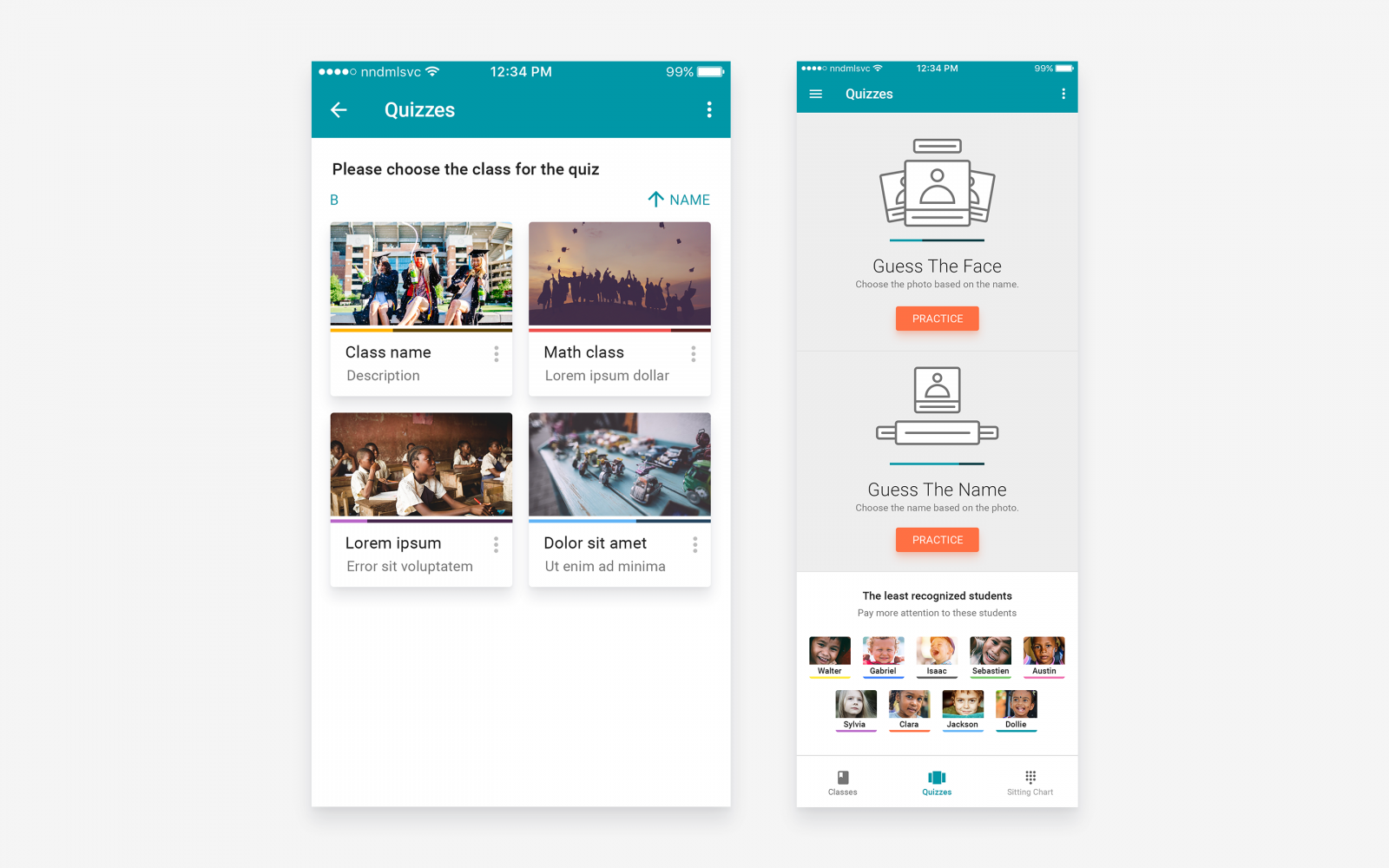
Before playing a quiz, the educator needs to select the desired class. There are two quiz games to choose from.
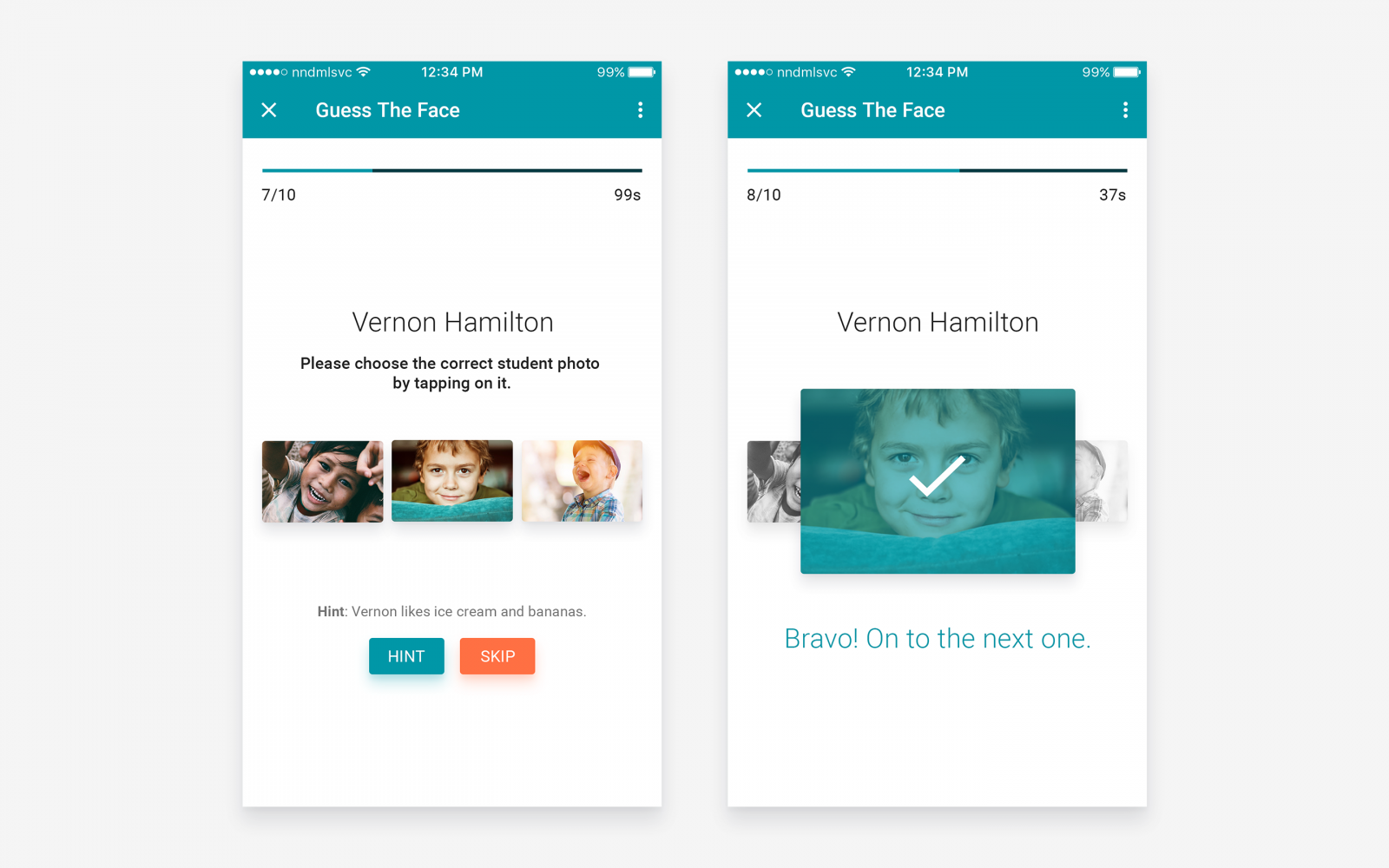
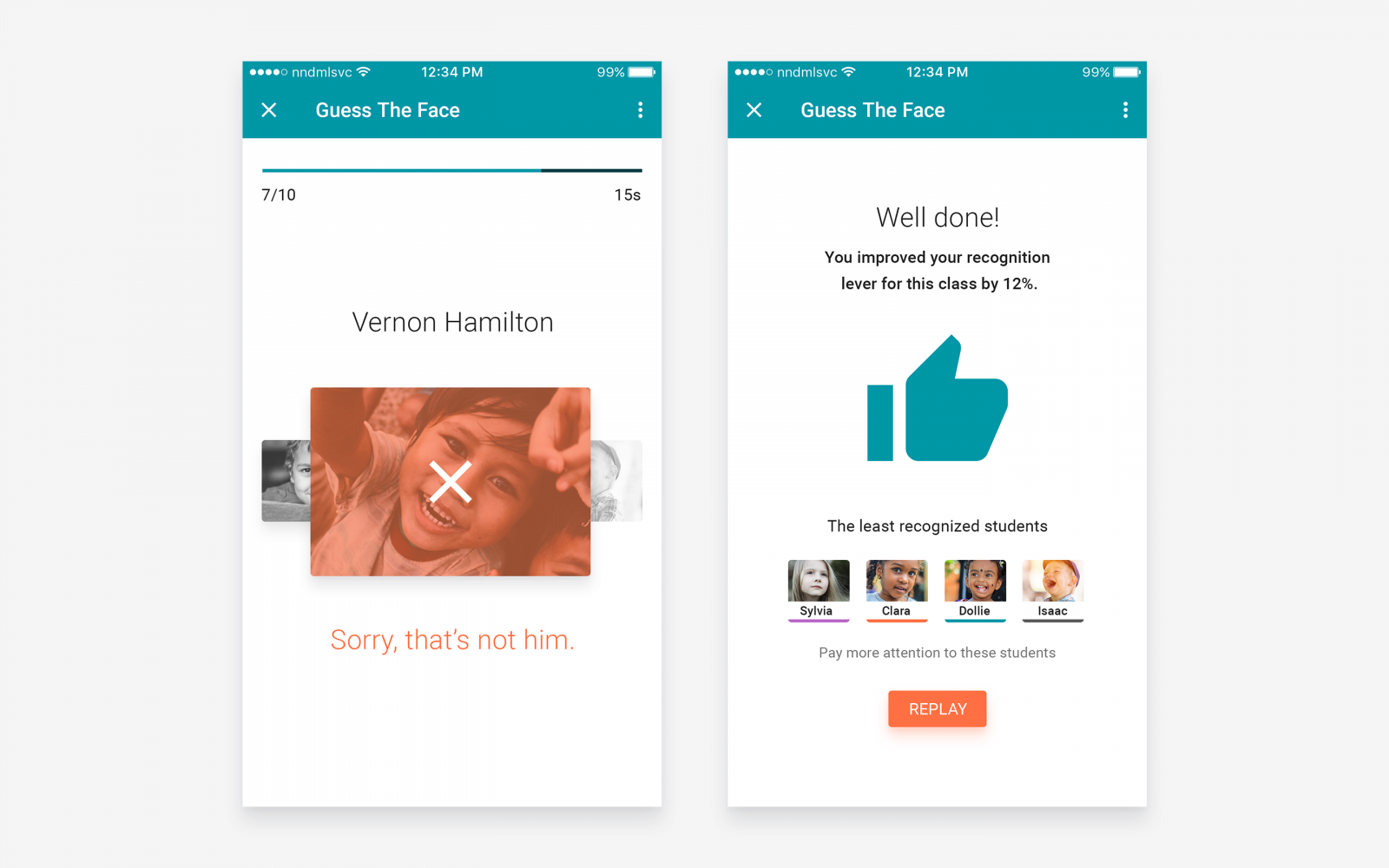
The first game is Guess The Face. It’s easier of two and very simple but effective in sharpening the memory. Educator has an option to use the hint but it comes with a price of reducing the score. A hint may be any type of data from the student’s profile.
Students with the lowest recognition levels are displayed here because those students require the most of the educator’s attention.
Second game is somewhat harder. It requires from the educator to choose one of three names for the displayed student photo.
Furthermore, there could be more similar games like this, for example, the educator needs to type in the name or even record the correct pronunciation.
Early prototype
I made this little prototype that helped me get a better idea how the app feels. I sent the private prototype to some of the interviewed educators and collected valuable feedback which I used to iterate the design further. You can try it here for yourself.
Here’s the link for the prototype at InVision website if the one above doesn’t work: https://invis.io/7HATGVM6T.
Future improvements
I think this app could be improved a lot, for example all the games that help educators bridge that gap and connect with their students on more personal level. New features could be added, such as timetable, grade book, attendance, and other reports so that educator could use only one app. Another interesting feature could be to allow students to contribute to their profiles and even learn about the others. Of course, some of the features could be removed, too.
It would be very interesting to build this app and A/B test it to see what works and what needs improvement. With these mockups and basic prototypes, I can only do so much.
On the other hand, the feedback I got from the educators who tested my prototype suggested that perhaps the app should be less complex. Especially the part where the educator needs to fill in all the info about students, and that’s the part where an import option could come in. Sharing the student info you collected with your colleagues could spare them the trouble of collection and inserting the information by themselves.
✌
📱 Faces App featured on CaseStudy.club
📱 Faces App featured on Sidebar.io
📱 Faces App featured on Webdesigner News